Horizontal Timeline With Milestones - jQuery milestones
| File Size: | 4.93 KB |
|---|---|
| Views Total: | 11007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

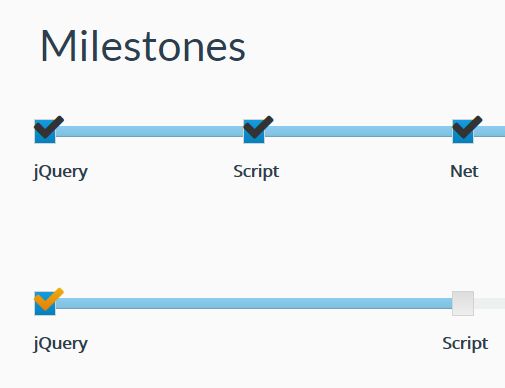
milestones a jQuery timeline plugin that uses the Bootstrap progress bar component to generate a horizontal timeline with custom milestones.
How to use it:
1. The plugin requires Font Awesome Iconic Font for the tickmarks and checkmarks.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
2. Include jQuery library and Bootstrap 3 or Bootstrap 4 framework to provide the progress bar component for the timeline.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
3. Include the jQuery milestones plugin's files on the page.
<link rel="stylesheet" href="css/milestones.css"> <script src="js/milestones.js"></script>
4. Create a container in which you want to display the timeline.
<div class="milestones" id="demo"></div>
5. Generate a timeline inside the container and define an array of labels for each milestone.
$('#demo').milestones({
stage: 5,
checks: 3
labels: ["Milestone 1","Milestone 2","Milestone 3", ...]
});
6. All default configuration options.
$('#demo').milestones({
// Array of labels for each milestone
labels : ["Step1","Step2","Step3","Step4"],
// The amount of stages
stage : 2,
// Checked milestones
checks : 2,
// CSS class of Checked milestones
checkclass : 'checkmark'
});
This awesome jQuery plugin is developed by stemo40. For more Advanced Usages, please check the demo page or visit the official website.