Progressive Enhancement Timeline Plugin - jQuery Timestack
| File Size: | 14.8 KB |
|---|---|
| Views Total: | 3883 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

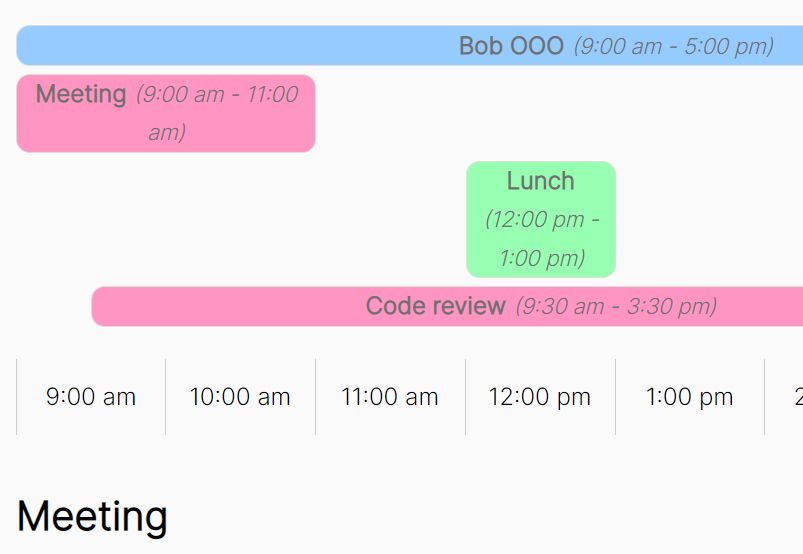
Timestack is a responsive, flexible, progressive enhancement timeline plugin used to display your project events in chronological order.
It can be used to visualize your project's progress as a bar chart on the timeline interface, so we can also call it a Simplified Gantt Chart.
How to use it:
1. Load the needed jQuery and moment.js libraries in the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/moment.min.js"></script>
2. Generate a simple timeline from a data object.
<div id="timeline"></div>
$(function(){
$('#timeline').timestack({
span: 'hour',
data: [
{
start: '2022-08-26T09:00',
end: '2022-08-26T17:00',
title: 'Bob OOO',
content: "<p>He's in the Bahamas or something.</p> <h2>Lucky bastard.</h2>",
color: 'rgb(149, 203, 255)'
},
{
start: '2022-08-26T09:00',
end: '2022-08-26T10:00',
title: 'Meeting',
color: 'rgb(255, 149, 192)'
},
{
start: '2022-08-26T12:00',
end: '2022-08-26T13:00',
title: 'Lunch',
content: "<p>Nom nom at <a href='http://www.cloverfoodlab.com/'>Clover</a>.</p>",
color: 'rgb(151, 255, 177)'
},
{
start: '2022-08-26T12:30',
end: '2022-08-26T15:30',
title: 'Code review',
content: "<p>Gotta find out if everyone is happy with this timeline component.<p>",
color: 'rgb(255, 149, 192)'
}
]
});
});
3. Generate a progressive enhancement timeline from an HTML list where the start/end dates are defined using the data attributes:
<div id="timeline">
<ul>
<li data-start="2022-08-26T09:00" data-end="2022-08-26T17:00" data-color="#95e6ff">Bob OOO</li>
<li data-start="2022-08-26T09:00" data-end="2022-08-26T10:30" data-color="#ff95c0">Meeting</li>
<li data-start="2022-08-26T12:00" data-end="2022-08-26T13:00" data-color="#97ffb1">Lunch</li>
<li data-start="2022-08-26T13:00" data-end="2022-08-26T14:30" data-color="#ff95c0">
Code review
<p>Gotta find out if everyone is happy with this timeline component.<p>
</li>
</ul>
</div>
$(function(){
$('#timeline').timestack({
span: 'hour',
});
});
4. This example shows how to show the event details when clicking on the timeline.
<div id="display"> <h1 id="title"></h1> <h3 id="dates"></h3> <div id="content"/> </div>
$(function(){
$('#timeline').timestack({
span: 'hour',
click: function(data){
$('#title').text(data.title);
$('#dates').text(data.timeDisplay);
$('#content').empty().append(data.content);
}
});
});
5. This example shows how to use the twix.js library for the more subtle formatting of the time ranges.
<script src="/path/to/cdn/twix.min.js"></script>
$(function(){
$('#timeline').timestack({
span: 'hour',
click: function(data){
$('#title').text(data.title);
$('#dates').text(data.timeDisplay);
$('#content').empty().append(data.content);
},
renderDates: function(item){
return moment(item.start).twix(item.end).format({showDate: false})
},
data: [
{
start: '2012-08-26T09:00',
end: '2012-08-26T17:00',
title: 'Bob OOO',
content: "<p>He's in the Bahamas or something.</p> <h2>Lucky bastard.</h2>",
color: 'rgb(149, 203, 255)'
},
{
start: '2012-08-26T09:00',
end: '2012-08-26T10:00',
title: 'Meeting',
color: 'rgb(255, 149, 192)'
},
{
start: '2012-08-26T12:00',
end: '2012-08-26T13:00',
title: 'Lunch',
content: "<p>Nom nom at <a href='http://www.cloverfoodlab.com/'>Clover</a>.</p>",
color: 'rgb(151, 255, 177)'
},
{
start: '2012-08-26T12:30',
end: '2012-08-26T15:30',
title: 'Code review',
content: "<p>Gotta find out if everyone is happy with this timeline component.<p>",
color: 'rgb(255, 149, 192)'
}
]
});
});
6. Full plugin options with default values.
$('#timeline').timestack({
// click handler
click: function() {},
// date parser
parse: function(s) {
return moment(s);
},
// determine how to render dates
renderDates: function(item) {
var dateFormat, endFormated, startFormated;
dateFormat = this.dateFormats[options.span];
startFormated = item.start.format(dateFormat);
endFormated = item.tilNow ? '' : item.end.format(dateFormat);
return this.formatRange(startFormated, endFormated);
},
// foramt date ranges
formatRange: function(startStr, endStr) {
return "" + startStr + " - " + endStr;
},
// 'year', 'month', 'day', 'hour'
span: 'year',
// date formats
dateFormats: {
year: 'MMM YYYY',
month: 'MMM DD',
day: 'MMM DD',
hour: 'h:mm a'
},
intervalFormats: {
year: 'YYYY',
month: 'MMM YYYY',
day: 'MMM DD',
hour: 'h:mm a'
}
});
This awesome jQuery plugin is developed by icambron. For more Advanced Usages, please check the demo page or visit the official website.