Easy jQuery Animated Progress Bar Plugin - Thermometer
| File Size: | 9.68KB |
|---|---|
| Views Total: | 9735 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

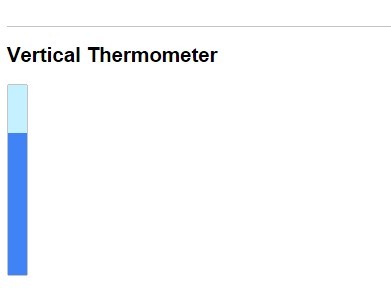
Thermometer is an easy and fast jQuery plugin for creating an vertical or horizontal progress bar with custom animations, which can be used for thermometer, loading bar, or progress meter.
Basic Usage:
1. Create a container for the progress bar. Using inline data-percent attribute to define the initial value of the bar.
<div class="demo" data-percent="50"></div>
2. Load the latest JQuery javascript library and jQuery thermometer plugin at the bottom of your document.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.thermometer.js"></script>
3. Call the plugin.
$('.thermometer').thermometer();
4. Custom the progress in the javascript or by using inline data-* attributes in the Html.
$('.demo').thermometer({
percent: 0, // initial value
orientation: 'horizontal', // horizontal or vertical
animate: true, // enable animation
speed: 1000 // custom animation speed
});
This awesome jQuery plugin is developed by noahcooper. For more Advanced Usages, please check the demo page or visit the official website.