Liquid Bubble Style Loading Indicator Plugin With jQuery - createWaterBall
| File Size: | 4.44 KB |
|---|---|
| Views Total: | 4990 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

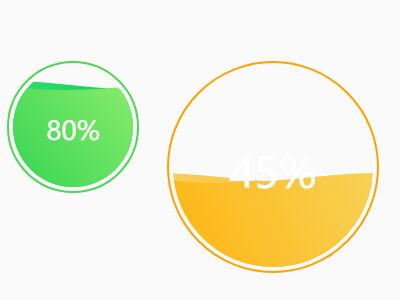
createWaterBall is a lightweight jQuery plugin which makes use of HTML5 canvas API to render a customizable loading indicator (progress indicator) in the shape of a liquid bubble with animated waves.
See also:
How to use it:
1. Load the latest version of jQuery library and the createWaterBall plugin's script in the html file.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="createWaterBall-jquery.js"></script>
2. Create a placeholder element in which you want to draw the liquid loading indicator.
<div class="demo"></div>
3. Enable the plugin and set the target percentage the liquid loading indicator should animate to.
$('.demo').createWaterBall({
targetRange:45
});
4. All default configuration options to create your own liquid loading indicator.
$('.demo').createWaterBall({
// canvas options
cvs_config:{
width:220,
height:220
},
// wave options
wave_config:{
sX:0,
sY:220 / 2,
waveWidth:0.015,
waveHeight:5,
axisLength:220,
speed:0.09,
xOffset:0
},
// circle options
circle_config:{
r:220 / 2,
cR:220 / 2 - 5
},
// true = hide the percentage text
isLoading:false,
// current percentage
nowRange:0,
// target percentage
targetRange:0,
// line width
lineWidth:2,
// data range
data_range:[60,80,100],
// text color
textColorRange:['#fe5022','#fff','#fff'],
// line color
circle_line_color:['#fe3702','#ffa200','#4ed752'],
// background color
main_backcolor_range:[['#fe5e21','#f98957'],['#ffb30c','#f7d35a'],['#2ed351','#8ced6c']],
// background color
backcolor_range:[['#f76b3b','#f14f17'],['#f4d672','#ffb50d'],['#43ea83','#12ce55']]
});
This awesome jQuery plugin is developed by CoolCola. For more Advanced Usages, please check the demo page or visit the official website.











