Animated Radial Progress Bars With jQuery, SVG And CSS3
| File Size: | 2.63 KB |
|---|---|
| Views Total: | 34310 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

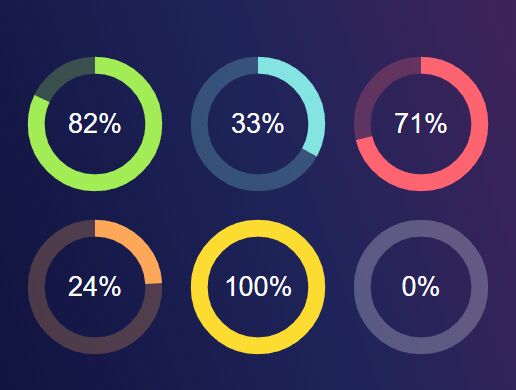
Makes use of JavaScript (jQuery), SVG and CSS3 properties to create interactive radial progress bars that automatically activate the progress animation on scroll.
Designed for Dashboard, Statistical Analysis, Loading Progress Indicator, Ring Chart, and more.
How to use it:
1. Code the SVG for the radial progress bar.
- data-percentage: specify the percentage.
- stroke-dashoffset: used to spits out the value.
<svg class="radial-progress" data-percentage="82" viewBox="0 0 80 80"> <circle class="incomplete" cx="40" cy="40" r="35"></circle> <circle class="complete" cx="40" cy="40" r="35" style="stroke-dashoffset: 39.58406743523136;"></circle> <text class="percentage" x="50%" y="57%" transform="matrix(0, 1, -1, 0, 80, 0)">82%</text> </svg>
2. The primary CSS styles for the radial progress bar.
svg.radial-progress {
height: auto;
max-width: 200px;
padding: 1em;
transform: rotate(-90deg);
width: 100%;
}
svg.radial-progress circle {
fill: rgba(0,0,0,0);
stroke: #fff;
stroke-dashoffset: 219.91148575129;
stroke-width: 10;
}
svg.radial-progress circle.incomplete { opacity: 0.25; }
svg.radial-progress circle.complete { stroke-dasharray: 219.91148575129; }
svg.radial-progress text {
fill: #fff;
text-anchor: middle;
}
3. Apply your own color to the circle.
svg.radial-progress circle { stroke: #a2ed56; }
4. Load the needed jQuery JavaScript library at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
5. The JavaScript to remove svg.radial-progress .complete inline styling.
$('svg.radial-progress').each(function( index, value ) {
$(this).find($('circle.complete')).removeAttr( 'style' );
});
6. The JavaScript to animate the progress bar as it scrolled into view.
$(window).scroll(function(){
$('svg.radial-progress').each(function( index, value ) {
// If svg.radial-progress is approximately 25% vertically into the window when scrolling from the top or the bottom
if (
$(window).scrollTop() > $(this).offset().top - ($(window).height() * 0.75) &&
$(window).scrollTop() < $(this).offset().top + $(this).height() - ($(window).height() * 0.25)
) {
// Get percentage of progress
percent = $(value).data('percentage');
// Get radius of the svg's circle.complete
radius = $(this).find($('circle.complete')).attr('r');
// Get circumference (2πr)
circumference = 2 * Math.PI * radius;
// Get stroke-dashoffset value based on the percentage of the circumference
strokeDashOffset = circumference - ((percent * circumference) / 100);
// Transition progress for 1.25 seconds
$(this).find($('circle.complete')).animate({'stroke-dashoffset': strokeDashOffset}, 1250);
}
});
}).trigger('scroll');
This awesome jQuery plugin is developed by Erin E. Sullivan. For more Advanced Usages, please check the demo page or visit the official website.











