jQuery Plugin For Loading Animations - Waiting
| File Size: | 8.99KB |
|---|---|
| Views Total: | 5235 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Waiting is a jQuery plugin that allows you to easily add loading/waiting animations to your projects.
How to Use:
1. Include jQuery library and Waiting.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.min.js"></script> <script type="text/javascript" src="jquery-waiting.js"></script>
2. Markup
<div id="waiting1"></div>
3. Call the plugin
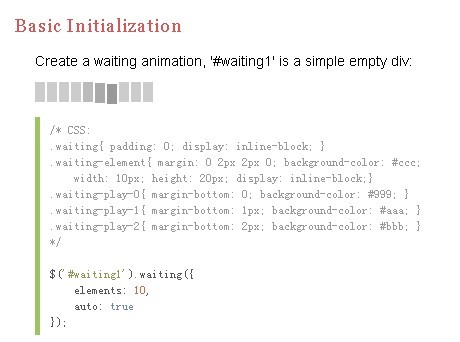
$('#waiting1').waiting({
elements: 10,
auto: true
});
4. Style your waiting spinner
.waiting {
padding: 0;
display: inline-block;
}
.waiting-element {
margin: 0 2px 2px 0;
background-color: #ccc;
width: 10px;
height: 20px;
display: inline-block;
}
.waiting-play-0 {
margin-bottom: 0;
background-color: #999;
}
.waiting-play-1 {
margin-bottom: 1px;
background-color: #aaa;
}
.waiting-play-2 {
margin-bottom: 2px;
background-color: #bbb;
}
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.