Dynamic Ajax File Tree Plugin For jQuery - jsFiler
| File Size: | 48.6 KB |
|---|---|
| Views Total: | 18217 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

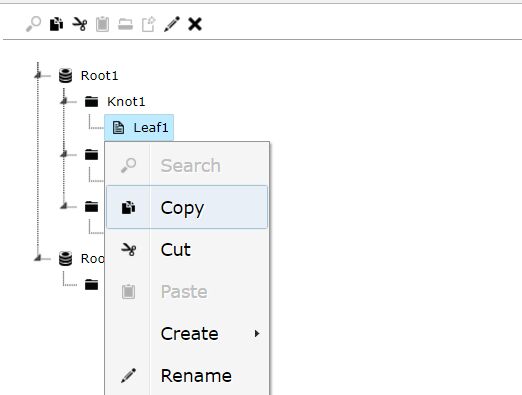
jsFiler is an AJAX-enabled jQuery file/folder tree plugin that allows the user to display/edit hierarchical data in a folder structure similar to the file explorer. Available operations: add, remove, edit, search, copy, cut, paste, delete, etc.
Features:
- Available operations: add, remove, edit, search, copy, cut, paste, delete, etc.
- Back-end support.
- Right click menu.
- Icon menu.
- Checkbox.
- Loading spinner.
- Drag and drop.
How to use it:
1. Include the necessary jQuery library and jQuery jstree plugin's files on the webpage.
<link rel="stylesheet" href="/path/to/jstree/style.min.css"> <script src="/path/to/jstree/jquery.min.js"></script> <script src="/path/to/jstree/jstree.min.js"></script>
2. Include the jsFiler plugin's files as follow:
<link rel="stylesheet" href="jsfiler.css"> <script src="jsfiler.js"></script>
3. Create a container for the file tree.
<div id="filer-demo"></div>
4. Activate the file tree and done.
$('#filer-demo').jsfiler({
// options here
});
5. Default configuration options.
$('#filer-demo').jsfiler({
/* 1 - right-click menu, 2 - icon menu, 3 - both */
menuMode: 1,
/* path to tree and menu icons */
iconPath: '',
/* no tree checkboxes */
checkbox: false,
/* allow drag & drop */
canDrag: true,
/* allow multiple roots */
rootSingle: false,
/* allow leafs for root node */
rootLeaf: true,
/* root parent id */
rootParent: -1,
/* save opened/selected state */
saveState: false,
/* open the node on: 1 - click, 2 - dblclick, 3 - both 04.2017 */
selectOpen: 2,
/* knots deletion: 0 - empty only, 1 - +copied, 2 - all */
knotRemove: 0,
/* duplicate child names: 2 - allow, 1 - case-sensitive, 0 - no */
nameDupl: 0,
/* name trim patterm (leading & trailing spaces */
nameTrim: /^\s+|\s+$/g,
/* don't validate */
nameValidate: false,
/* user authorization token */
userAuth: null,
/* ajax request url */
urlAjax: 'ajax.php'
});
Changelog:
2022-06-11
- JS Update
This awesome jQuery plugin is developed by hareko. For more Advanced Usages, please check the demo page or visit the official website.











