Automatically Geocode And Display A Location - auto-geocoder
| File Size: | 8.56 KB |
|---|---|
| Views Total: | 6545 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

auto-geocoder is a simple jQuery Map Plugin with Google Map API to automatically geocode and display a location entered in a text field.
How to use it:
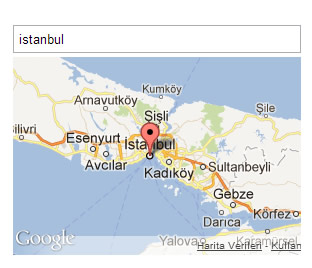
1. Add a input field with ID 'location'
<input type="text" id="location" value="Boston, MA">
2. Include jQuery lirary, google map api and auto-geocoder.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="../jquery.auto-geocoder.js"></script>
3. Call the plugin
$(function() {
$('#location').autoGeocoder();
});
4. Default plugin options.
$('#location').autoGeocoder({
className : "jquery-auto-geocoder-map",
position : "after",
delay : 500,
success : {
zoom : "auto"
},
initial : {
zoom : 1,
center : [34, 0],
draggable : false,
mapTypeId : google.maps.MapTypeId.ROADMAP,
scrollwheel : false,
disableDefaultUI : true,
disableDoubleClickZoom : true
}
});
Change log:
2016-08-07
- update
This awesome jQuery plugin is developed by tristandunn. For more Advanced Usages, please check the demo page or visit the official website.