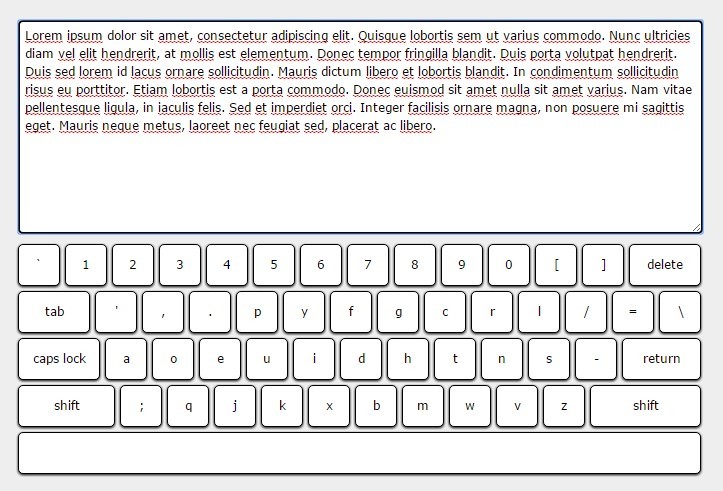
Create AN On-screen DVORAK Keyboard using jQuery and CSS
| File Size: | 4.09 KB |
|---|---|
| Views Total: | 1068 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Makes use of jQuery, CSS and plain Html to create a DVORAK keyboard that works with textarea and input filed.
How to use it:
1. Create a textarea element to accept user input.
<textarea id="write" rows="6" cols="60"></textarea>
2. Build the html structure for the DVORAK keyboard using html unordered list.
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span class="on">)</span></li>
<li class="symbol"><span class="off">[</span><span class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span class="on">}</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="symbol"><span class="off">'</span><span class="on">"</span></li>
<li class="symbol"><span class="off">,</span><span class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span class="on">></span></li>
<li class="letter">p</li>
<li class="letter">y</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">c</li>
<li class="letter">r</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">/</span><span class="on">?</span></li>
<li class="symbol"><span class="off">=</span><span class="on">+</span></li>
<li class="symbol lastitem"><span class="off">\</span><span class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">o</li>
<li class="letter">e</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">d</li>
<li class="letter">h</li>
<li class="letter">t</li>
<li class="letter">n</li>
<li class="letter">s</li>
<li class="symbol"><span class="off">-</span><span class="on">_</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="symbol"><span class="off">;</span><span class="on">:</span></li>
<li class="letter">q</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">x</li>
<li class="letter">b</li>
<li class="letter">m</li>
<li class="letter">w</li>
<li class="letter">v</li>
<li class="letter">z</li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
3. The required CSS styles.
#write {
margin: 0 0 5px;
padding: 5px;
width: 671px;
height: 200px;
font: 1em/1.5 Verdana, Sans-Serif;
background: #fff;
border: 2px solid #000000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard {
margin: 0;
padding: 0;
list-style: none;
}
#keyboard li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
border: 1px solid #000000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 0px 1px 3px #000000;
}
.capslock, .tab, .left-shift { clear: left; }
#keyboard .tab, #keyboard .delete { width: 70px; }
#keyboard .capslock { width: 80px; }
#keyboard .return { width: 77px; }
#keyboard .left-shift { width: 95px; }
#keyboard .right-shift { width: 109px; }
.lastitem { margin-right: 0; }
.uppercase { text-transform: uppercase; }
#keyboard .space {
clear: left;
width: 681px;
}
.on { display: none; }
#keyboard li:hover {
position: relative;
top: 2px;
left: 2px;
border-color: #000000;
background: #00BFFF;
cursor: pointer;
color: #ffffff;
}
4. Include the latest version of jQuery library on the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
5. The core JavaScript to active the DVORAK keyboard.
$(function(){
var $write = $('#write'),
shift = false,
capslock = false;
$('#keyboard li').click(function(){
var $this = $(this),
character = $this.html(); // If it's a lowercase letter, nothing happens to this variable
// Shift keys
if ($this.hasClass('left-shift') || $this.hasClass('right-shift')) {
$('.letter').toggleClass('uppercase');
$('.symbol span').toggle();
shift = (shift === true) ? false : true;
capslock = false;
return false;
}
// Caps lock
if ($this.hasClass('capslock')) {
$('.letter').toggleClass('uppercase');
capslock = true;
return false;
}
// Delete
if ($this.hasClass('delete')) {
var html = $write.val();
$write.val(html.substr(0, html.length - 1));
return false;
}
// Special characters
if ($this.hasClass('symbol')) character = $('span:visible', $this).html();
if ($this.hasClass('space')) character = ' ';
if ($this.hasClass('tab')) character = "\t";
if ($this.hasClass('return')) character = "\n";
// Uppercase letter
if ($this.hasClass('uppercase')) character = character.toUpperCase();
// Remove shift once a key is clicked.
if (shift === true) {
$('.symbol span').toggle();
if (capslock === false) $('.letter').toggleClass('uppercase');
shift = false;
}
console.log("DO IT ", character);
// Add the character
$write.val($write.val() + character);
});
});
This awesome jQuery plugin is developed by JalelTounsi. For more Advanced Usages, please check the demo page or visit the official website.











