Custom Image Blur Effects With jQuery And SVG Filters - jqImgBlurEffects
| File Size: | 60.2 KB |
|---|---|
| Views Total: | 1767 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

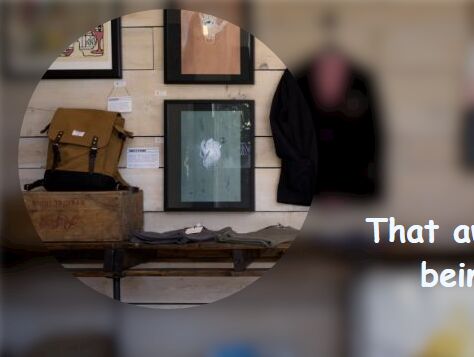
jqImgBlurEffects is a jQuery plugin used for creating highly customizable, SVG based filter effects on images that support SVG shapes and custom trigger events.
More examples:
Basic usage:
1. You first need to load jQuery library together with the jQuery jqImgBlurEffects plugin's JS and CSS files in the html file.
<link rel="stylesheet" href="jqImgBlurEffects.css"> <script src="//code.jquery.com/jquery-2.2.3.min.js"></script> <script src="jqImgBlurEffects.js"></script>
2. The JavaScript to create a 'circle' blur effect on the image.
$("img").jqImgBlur({
scircles : [{
cx : 177,
cy : 166,
r : 150
} ],
stexts : [ {
text : 'Text Here',
style : 'font-family: cursive;'
} ]
});
3. Trigger the blur effect on mouse click.
$("img").jqImgBlur({
sclick : {
circle : {
r : 100
}
}
});
4. Trigger the blur effect on mouse over.
$("img").jqImgBlur({
stdDeviation : 7,
smouseover : {
circle : {
r : 100
}
}
});
5. All default options.
stdDeviation : 7,
brightness : 0.5,
scircles : [],
srectangles : [],
sellipses : [],
spaths : [],
spolygons : [],
stexts : [],
sintros : {
intromode:false,
scircles : [],
srectangles : [],
sellipses : [],
spaths : [],
spolygons : [],
stexts : []
},
smouseover : {
delay:300
}
6. Check out the examples in the zip to learn more about the plugin.
This awesome jQuery plugin is developed by SodhanaLibrary. For more Advanced Usages, please check the demo page or visit the official website.











