Minimal Scroll Direction Detection With jQuery - scrollDetection
| File Size: | 4.19 KB |
|---|---|
| Views Total: | 2142 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

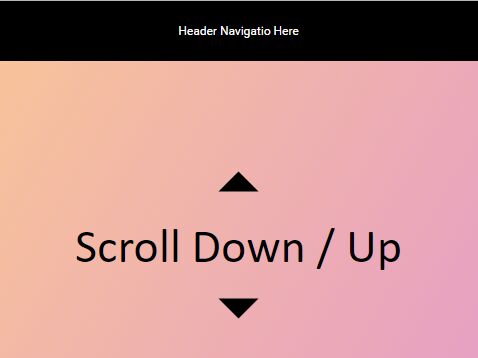
A jQuery based scroll direction detector that makes it possible to execute scrollDown and scrollUp functions as you scroll down or up the webpage. Ideal for the smart header navigation that auto hide on scroll down and reveals itself again on scroll up.
How to use it:
1. Just load the JavaScript file jquery.scrollDetection.js after jQuery library and the scrollDetection is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.scrollDetection.js"></script>
2. Initialize the plugin and do some cool stuffs as you scroll down/up the webpage.
$.scrollDetection({
scrollDown: function() {
// ...
},
scrollUp: function() {
// ...
}
});
This awesome jQuery plugin is developed by melbon. For more Advanced Usages, please check the demo page or visit the official website.