Dynamic Element Highlighting Plugin - jQuery Active and Deactive
| File Size: | 6.27 KB |
|---|---|
| Views Total: | 568 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

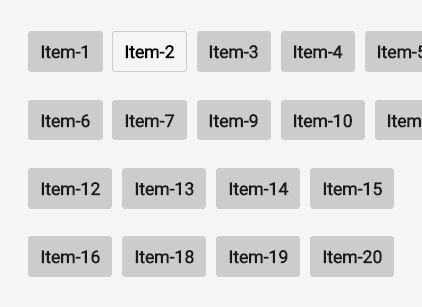
Active and Deactive is a jQuery plugin to render a dynamic list that has the ability to highlight the current list item by applying different CSS styles to Active and Inactive items.
How to use it:
1. Include jQuery library and the active-and-deactive.js script on the web page when needed.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="active-and-deactive.js"></script>
2. Define the list data in the JavaScript:
var myData = [ ['Item-1','Item-1-class'], ['Item-2','Item-2-class'], ['Item-3','Item-3-class'], ['Item-4','Item-4-class'], ['Item-5','Item-5-class'], ['Item-6','Item-6-class'], ['Item-7','Item-8-class'] ]
3. Create an element to place the generated list.
<div class="active-deactive-section"></div>
5. Render a basic data list in the container element.
$('.active-deactive-section').JqueryActiveAeactive({
ListItem: myData
});
6. Apply custom styles to Inactive items.
.custom-deactive {
background: #ccc;
color: #1b1919;
}
This awesome jQuery plugin is developed by hariom15791. For more Advanced Usages, please check the demo page or visit the official website.