Highlight Part Of HTML Elements With jQuery - overlayHole
| File Size: | 17 KB |
|---|---|
| Views Total: | 694 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

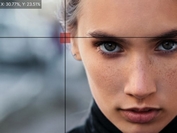
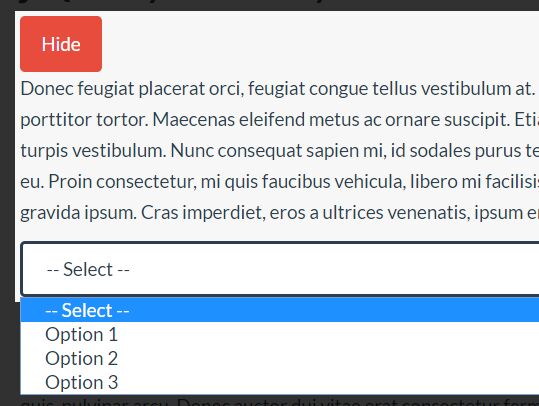
jQuery overlayHole is a jQuery plugin used for highlighting a set of html elements you specify with an overlay effect. Useful for a guided tour that introduce new features and important contents to your end users.
See also:
- jQuery Plugin To Highlight Specific Part Of A Webpage - Hop
- jQuery Plugin To Highlight Important Sections Of Your Webpage - Highlight Selection
- SVG Based Element Highlight Overlay Plugin With jQuery - Highlight.js
- jQuery Plugin To Highlight Any DOM Elements - revealElements.js
- jQuery Plugin To Focus/Highlight Any Elements - focusify
How to use it:
1. Download and place the JavaScript file jquery.overlayhole.js after jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.overlayhole.js"></script>
2. Initialize the overlayHole plugin and you're ready to go.
$.overlayhole.init();
3. Specify the target html contents you want to highlight.
$.overlayhole.targets = $(".content, button, select").toArray();
4. Highlight the html contents.
$.overlayhole.show();
5. Hide the background overlay.
$.overlayhole.hide();
6. A full example that shows how to highlight specific elements using a trigger button.
<button id="cmdShow" class="btn btn-primary">Show</button>
<button id="cmdHide" style="display: none;" class="btn btn-danger">Hide</button>
<div class="content">
<p>Donec feugiat placerat orci, feugiat congue tellus vestibulum at. Vivamus pulvinar, elit a volutpat tristique, dolor eros finibus quam, in elementum mauris nisi id ante. Sed nec porttitor tortor. Maecenas eleifend metus ac ornare suscipit. Etiam vitae neque vel nulla porta ultrices a vitae mi. Quisque convallis purus non purus pellentesque, et mattis turpis vestibulum. Nunc consequat sapien mi, id sodales purus tempus vitae. Suspendisse iaculis lobortis cursus. Vivamus vestibulum rutrum purus, quis suscipit erat venenatis eu. Proin consectetur, mi quis faucibus vehicula, libero mi facilisis erat, pretium consequat dolor lectus id leo. In auctor neque ante, sed tempor mauris consectetur eu. Sed ut gravida ipsum. Cras imperdiet, eros a ultrices venenatis, ipsum eros aliquet justo, quis ornare mi nunc nec ante. Proin mattis ipsum urna, id consectetur velit ultrices ut.</p>
<select class="form-control">
<option>-- Select --</option>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
<p>Donec at ligula quam. Praesent nulla nulla, ultrices nec turpis eu, luctus dictum ipsum. Morbi nec lectus in purus aliquam porta. Suspendisse potenti. Duis auctor diam nisi, ac lacinia risus dignissim vel. Donec non finibus sapien. Vivamus ultricies quam vitae ultrices lobortis. Vivamus vitae lacus suscipit, tincidunt dolor ac, pellentesque enim. Sed consequat convallis molestie. Aenean hendrerit tellus in efficitur fringilla. Duis arcu arcu, tincidunt in turpis et, fringilla viverra justo. Aenean et mauris porttitor, aliquam tortor quis, pulvinar arcu. Donec auctor dui vitae erat consectetur fermentum.</p>
</div>
<script>
$.overlayhole.init();
$.overlayhole.targets = $(".content > p:first-child,.content > select,button").toArray();
$("#cmdShow").click(function() {
$(this).hide();
$("#cmdHide").show();
$.overlayhole.show();
});
$("#cmdHide").click(function() {
$(this).hide();
$("#cmdShow").show();
$.overlayhole.hide();
});
</script>
This awesome jQuery plugin is developed by faadias. For more Advanced Usages, please check the demo page or visit the official website.