jQuery Plugin To Highlight Important Sections Of Your Webpage - Highlight Selection
| File Size: | 5.29 KB |
|---|---|
| Views Total: | 1285 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

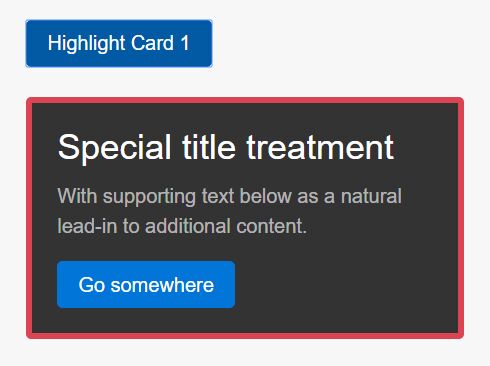
Highlight Selection is a dead simple jQuery plugin used for highlighting important sections of your webpage by adding a custom border to them.
How to use it:
1. Add the Highlight Selection jQuery plugin after jQuery library is loaded.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-highlight-selection.js"></script>
2. Call the function on the target section which you want to highlight.
$( ".demo1" ).highlightSelection();
3. Change the CSS styles of the border.
$.fn.highlightSelection.defaults.border = "yellow";
4. Highlight multiple sections.
$.fn.highlight.defaults.clearPreviousSelection = false;
This awesome jQuery plugin is developed by bootcamp-f16. For more Advanced Usages, please check the demo page or visit the official website.