Circular Spotlight In jQuery And CSS3
| File Size: | 5.47 KB |
|---|---|
| Views Total: | 1147 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

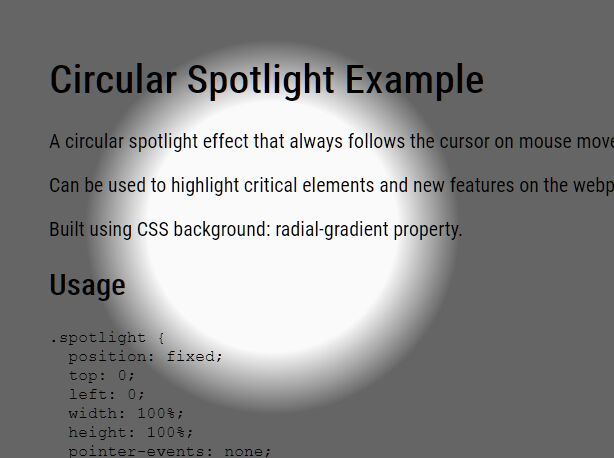
A circular spotlight effect that always follows the cursor on mouse movement. Can be used to highlight critical elements and new features on the webpage.
Built using CSS background: radial-gradient property. jQuery is used to make the cursor always stay within the center of the spotlight.
How to use it:
1. Create a container for the circular spotlight.
<div class="spotlight"></div>
2. Transform the DIV container into a circular spotlight.
.spotlight {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
background: radial-gradient(50px 50px at center center, transparent, transparent 100px, rgba(0, 0, 0, 0.6) 150px);
opacity: 0;
animation: fadein 2s 1s 1 both;
}
@keyframes fadein {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
3. Include the necessary jQuery library on the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4. Make the spotlight follow your cursor on mouse movement.
$(function(){
$('.spotlight').attr({
'style':'background:radial-gradient(50px 50px at '+ e.clientX +'px '+ e.clientY +'px, transparent, transparent 100px, rgba(0,0,0,0.6) 150px)'
});
});
This awesome jQuery plugin is developed by KazuyoshiGoto. For more Advanced Usages, please check the demo page or visit the official website.