jQuery Plugin To Focus/Highlight Any Elements - focusify
| File Size: | 5.31 KB |
|---|---|
| Views Total: | 2518 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

focusify is a simple jQuery plugin that enables you to set focus on any DOM element with border, background and reverse colors.
How to use it:
1. Inclide the jQuery focusfy plugin and jQuery JavaScript library on your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="focusify.js"></script>
2. Add the CSS class 'focusify-enable' to any Html element on which you wish to set focus.
<div class="demo"> <div class="focusify-enable"></div> <div class="focusify-disable"></div> </div>
3. Call the plugin on the parent element and setup the focus/highlight effect.
// focus with border
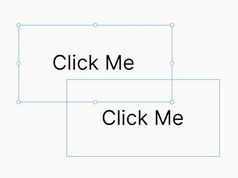
$('.sampleOne').focusify(1000, '#2ecc71', 'border');
// focus with background
$('.sampleTwo').focusify(1000, '#2ecc71', 'background');
// focus with reverse colors
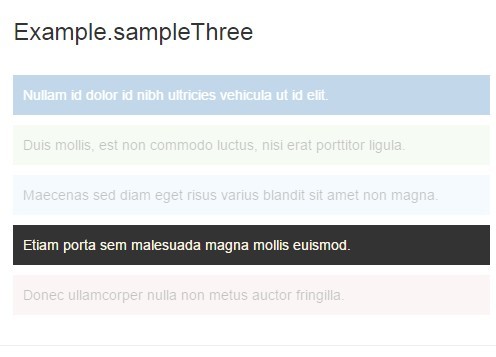
$('.sampleThree').focusify(1000, null, 'reverse');
This awesome jQuery plugin is developed by frknbasaran. For more Advanced Usages, please check the demo page or visit the official website.