Trigger An Event When An Iframe Gets Focused - iframeActivationListener
| File Size: | 4.78 KB |
|---|---|
| Views Total: | 913 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

iframeActivationListener is a jQuery plugin that enables you to trigger an Activate event when a given iframe element gets focused.
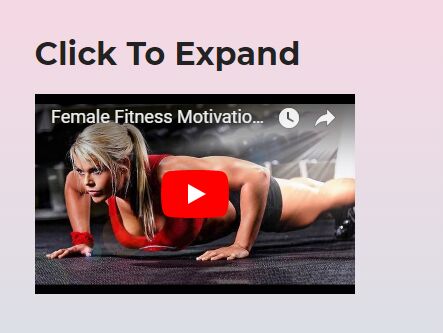
A typical use case of this plugin is to expand the YouTube Embedded Player when focused.
How to use it:
1. Download and load the 'jquery.iframeActivationListener.js' script after loading jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="src/jquery.iframeActivationListener.js"></script>
2. This examples shows how to expand a Youtube video player when clicked & focused using the 'activate' event.
<iframe src="https://www.youtube.com/embed/oNMEsX0I5k" frameborder="0" allowfullscreen></iframe>
$(function(){
$('iframe').iframeActivationListener();
$('iframe').on("activate", function(ev) {
$(ev.target).addClass("expand");
});
});
iframe {
width : 320px;
height : 200px;
position : relative;
}
iframe.expand {
width : 640px;
height : 400px;
}
Changelog:
2019-10-24
- Update jquery.iframeActivationListener.js
This awesome jQuery plugin is developed by BergenSoft. For more Advanced Usages, please check the demo page or visit the official website.