jQuery Plugin For Adding Markers To Any DOM Elements - planit
| File Size: | 102 KB |
|---|---|
| Views Total: | 7016 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

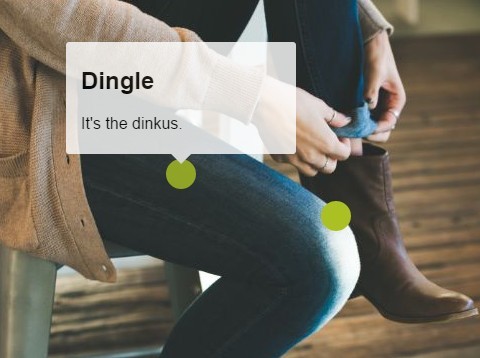
planit is a jQuery plugin for creating draggable, interactive markers/notes/comments/annotations on any DOM elements (e.g. images, containers, canvas, etc) embedded in web page.
See also:
How to use it:
1. Add jQuery planit plugin's files into your web page as follow.
<link href="planit.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="planit.js"></script>
2. Call the plugin on the target element and add your own markers using markers array.
p = planit.new({
container: 'planit',
markers: [{
coords: ['12','45'],
draggable: true,
infobox: "<h2>Title</h2><p>Marker 1.</p>"
},{
coords: ['45','62'],
draggable: true,
infobox: "<h2>Title</h2><p>Marker 2.</p>"
}]
});
3. All the options.
p = planit.new({
// The id of the container in which you want to load Planit.
container: '',
// A URL or local (web-accessible) path to the image you'd like to set as the background image.
// This image is set at 100% width of the container,
// and the height of the container is adjusted automatically.
backgroundImage: ''
markers: [{
coords: ['12','45'],
// Makes the markers draggable
draggable: true,
// The markup you'd like to include in the infobox
infobox: "<h2>Title</h2><p>Marker 1.</p>"
},{
coords: ['45','62'],
draggable: true,
infobox: "<h2>Title</h2><p>Marker 2.</p>"
}],
// drag end callback function
dragEnd: function() {},
// add marker function
addMarker: function() {},
});
Change log:
2015-03-21
- add background zoom option, but not zooming to correct point
This awesome jQuery plugin is developed by seancdavis. For more Advanced Usages, please check the demo page or visit the official website.