Create Auto-dismiss Growl Notifications With jQuery - notify-z
| File Size: | 4.74 KB |
|---|---|
| Views Total: | 946 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

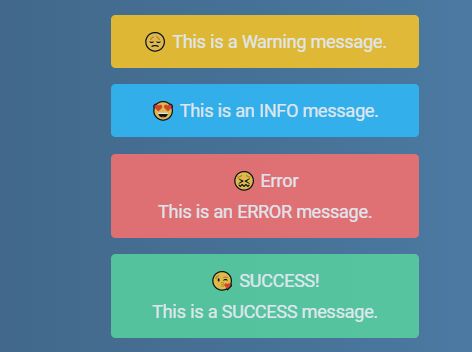
notify-z is a very simple jQuery plugin for displaying elegant growl-style notification messages that auto dismiss after a timeout you specify.
How to use it:
1. Insert the notify-z plugin's JavaScript and CSS files into the html page which has jQuery JavaScript loaded.
<link href="assets/notify.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="assets/notify.js"></script>
2. Create success, error, info, and warning notification messages on the webpage.
// Success message
$.notify.success('SUCCESS!\nThis is a SUCCESS message.');
// Error message
$.notify.error('Error\nThis is an ERROR message.');
// Info message
$.notify.info('This is an INFO message.');
// Warning message
$.notify.warning('This is a Warning message.');
3. By default, the notifications will auto dismiss after 4.5 seconds just like the Android toaster. You can change the default timeout in the defaultTimeout parameter like this:
defaultTimeout: 5000,
4. To create sticky notifications that will always stay on the screen, just set the defaultTimeout to zero.
defaultTimeout: 0,
5. To create your own styles, just override the CSS rules as displayed below:
.notify-layer .notify-item.type-s {
color: #FFF;
background: #57d59f;
}
.notify-layer .notify-item.type-e {
color: #FFF;
background: #ff6f6c;
}
.notify-layer .notify-item.type-w {
color: #FFF;
background: #ffc721;
}
.notify-layer .notify-item.type-i {
color: #FFF;
background: #2ebcfc;
}
This awesome jQuery plugin is developed by Zneiat. For more Advanced Usages, please check the demo page or visit the official website.











