Detect Scroll Up And Scroll Down Events With jQuery - scrPosition.js
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 4508 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

scrPosition.js is an ultra-lightweight jQuery plugin to check if you scroll down or scroll up the web page.
See also:
How to use it:
1. Insert the latest version of jQuery library and the scrPosition.js script into the document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script type="text/javascript" src="scrPosition.js"></script>
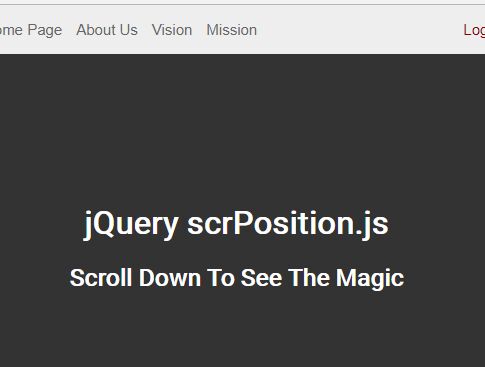
2. Use this plugin to create a smart top navigation that auto appear/dismiss when you scroll up and down.
<header>
<div class="center">
<div id="left">
<nav>
<ul>
<li><a href="#">Home Page</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Vision</a></li>
<li><a href="#">Mission</a></li>
</ul>
</nav>
</div>
<div id="right">
<nav>
<ul>
<li><a href="#" style="color:darkred">Login</a></li>
</ul>
</nav>
</div>
<div class="clear"></div>
</div>
</header>
.fixed {
position:fixed;
top:0;
}
$(function(){
$(window).scrPosition(function(a){
if(a == "up"){
var getScrollTop = $(this).scrollTop();
if(getScrollTop > 350)
$("header").removeClass("fixed");
}else{
$("header").addClass("fixed");
}
});
});
This awesome jQuery plugin is developed by cmlsvm. For more Advanced Usages, please check the demo page or visit the official website.