Fully Configurable Growl Notification Plugin - jQuery uNotify
| File Size: | 4.12 KB |
|---|---|
| Views Total: | 454 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

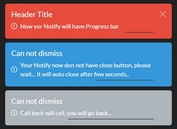
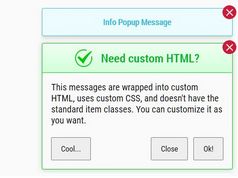
unotify is a lightweight, dependency-free jQuery plugin which lets you create temporary/permanent, dismissable, highly customizable, growl-style notification messages on the web app. By default, the uNotify plugin uses Bootstrap alert classes and you using your own CSS styles using the classes option.
How to use it:
1. Just include the JavaScript file unotify.js after jQuery library and we're ready to go.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="unotify.js"></script>
2. Include the Bootstrap's style sheet for the basic notification styles (OPTIONAL).
<link rel="stylesheet" href="bootstrap.min.css">
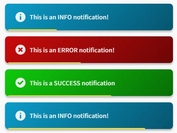
3. Create basic growl notifications with Bootstrap alerts classes.
// info
uNotify.notify('info','This is an info notification.');
// danger
uNotify.notify('danger','This is a danger notification.');
// success
uNotify.notify('success','This is a success notification.');
// warning
uNotify.notify('warning','This is a warning notification.');
4. To config the plugin, pass the following options array as the third parameter to the 'notify' function.
uNotify.notify('info','This is an info notification.',{
// default CSS classes
classes:{
'info': 'alert alert-info',
'danger': 'alert alert-danger',
'warning': 'alert alert-warning',
'success': 'alert alert-success'
},
// options for dismiss buttons
dismiss:{
markup:'<button class = "btn btn-xs btn-default unotify-dismiss"></button>',
selector:'.unotify-dismiss',
text: 'OK',
addContent:function(content){
this.text(content);
},
add:function($dismiss){
$dismiss.appendTo(this);
}
},
// options for all notifications
notify:{
markup: '<div></div>',
},
// wrapper options
wrapper:{
markup: '<div id = "unotify-wrapper"></div>',
parent: 'body',
selector: '#unotify-wrapper',
style: 'position:fixed;top:20px;right:20px;'
},
// message options
message:{
additional_classes: '',
additional_dismiss_classes: '',
dismissable: false,
timeout: 3000,
addContent:function(content){
this.text(content);
}
},
});
5. You can also set the options globally:
uNotify.setDefaults({Configuration object});
6. Event handlers.
uNotify.notify('info','This is an info notification.',{
on:{
beforeShow:function(){
this.trigger('show.unotify');
},
show:function(){
this.show();
this.trigger('afterShow.unotify');
},
afterShow:function(){
this.trigger('startTimeout.unotify');
},
dismiss:function(){
this.trigger('beforeHide.unotify');
},
timeout:function(){
this.trigger('beforeHide.unotify');
},
beforeHide:function(){
this.trigger('hide.unotify');
},
hide:function(afterHide){
this.slideUp(500,function(){
this.remove();
this.trigger('afterHide.unotify');
}.bind(this));
},
afterHide:function(){
}
}
});
This awesome jQuery plugin is developed by quasipickle. For more Advanced Usages, please check the demo page or visit the official website.