Small Simple Growl Notification Plugin - jQuery Notey-Fi
| File Size: | 6.02 KB |
|---|---|
| Views Total: | 609 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Notey-Fi is a small simple jQuery plugin to create growl-style notification messages on the webpage.
The notification messages will auto dismiss after a timeout you specify. You can also close the notification messages manually by clicking the 'x' button.
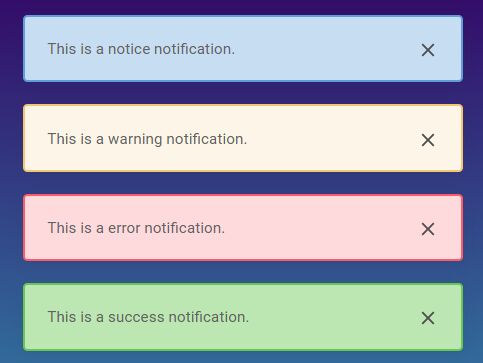
Currently comes with 4 notification types: Success, Error, Warning and Notice.
How to use it:
1. Insert the jQuery Notey-Fi's Stylesheet into the head section of the page.
<link rel="stylesheet" href="css/notey-fi.css">
2. Insert the jQuery Notey-Fi's JavaScript after jQuery but before we close the body tag.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="scripts/jquery.notey-fi.js"></script>
3. Create a wrapper element for the notifications.
<div class="notey-fi__wrapper"></div>
4. The JavaScript to create notifications.
// noteyfi(Type, Duration, Text, ID, options);
$('.notey-fi__wrapper').noteyfi("success", 5000, "This is a success notification.", "successID");
$('.notey-fi__wrapper').noteyfi("error", 5000, "This is a error notification.", "errorID");
$('.notey-fi__wrapper').noteyfi("warning", 5000, "This is a warning notification.", "warningID");
$('.notey-fi__wrapper').noteyfi("notice", 5000, "This is a notice notification.", "noticeID");
5. Default plugin options.
{
// class of item
ItemClass: "notey-fi",
// class of close button
closeButtonClass: "notey-fi__close"
}
This awesome jQuery plugin is developed by JordanSayner. For more Advanced Usages, please check the demo page or visit the official website.











