CSS3 Animated Toast/Growl Notification Library - Notifications-API
| File Size: | 4.27 KB |
|---|---|
| Views Total: | 1366 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

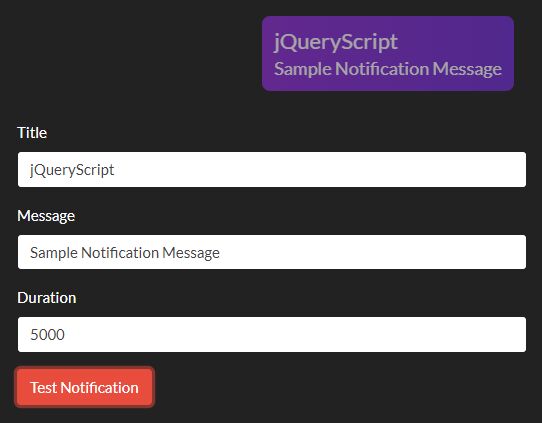
The Notifications-API JavaScript library provides an easy way to create animated toast and/or growl notifications using jQuery and Animate.css.
How to use it:
1. Load the Animate.css for the open/close animations (OPTIONAL).
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.css">
2. Load the jQuery library, notifications.css and notifications.js in the document.
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<!-- jQuery Notifications-API -->
<script src="/src/notifications.js"></script>
<link rel="stylesheet" href="/src/notifications.css" />
3. Create the notification with the following parameters:
- title: notification title
- description: notification message
- duration: auto closes the notification after this timeout
// notifyUser(title, description, duration)
notifyUser('Notification Title', 'Notification Message', 5000);
4. Set the distance from the top.
var margintop = 45;
5. Override the default CSS to create your own notification styles.
.notification {
position: fixed;
right: 0;
top: 0;
background: linear-gradient(270deg, #6f2cd3, #8c2cd6);
border-radius: 8px;
opacity: 0.6;
margin: 45px;
margin-top: 0px;
padding: 12px;
-webkit-transition: margin-top 0.3s;
transition: margin-top 0.3s;
}
.notification h2 {
color: #fff;
font-size: 22px;
font-weight: 200;
margin: 0;
margin-bottom: 4px;
}
.notification h3 {
color: #fff;
font-size: 18px;
font-weight: 200;
margin: 0;
}
This awesome jQuery plugin is developed by MartonDev. For more Advanced Usages, please check the demo page or visit the official website.











