HEX/RGBA Color Picker & Palette Selector Plugin - jQuery Colpicker
| File Size: | 17 KB |
|---|---|
| Views Total: | 2018 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

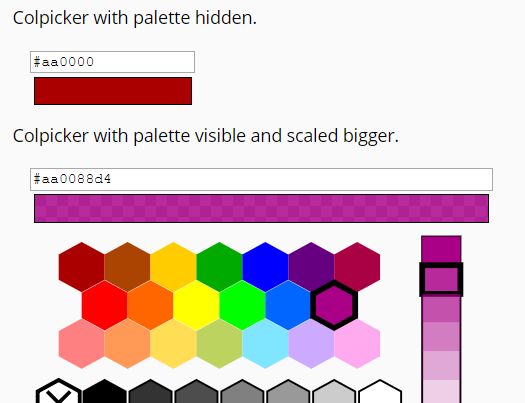
The jQuery Colpicker plugin helps you create a color picker and palette selector for easier HEX and/or RGBA color selection.
How to use it:
1. Load the main JavaScript jquery.colpicker.js after the latest jQuery library (slim build).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.colpicker.js"></script>
2. Load the jquery.simplepalette.js for the palette selector.
<script src="jquery.simplepalette.js"></script>
3. Attach the color picker to a specified input field. Done.
<input id="example" type="text">
$('#demo').colpicker();
4. Determine whether to show the input field.
$('#demo').colpicker({
showInput: false
});
5. Determine whether to show the preview area.
$('#demo').colpicker({
hiddable: false
});
6. Set the max width of the color picker.
$('#demo').colpicker({
width: '100%'
});
7. Output HEX values instead.
$('#demo').colpicker({
outputHex: true
});
8. Customize the preset palette. You can find all possible color names in the jquery.simplepalette.js.
$('#demo').colpicker({
palettes: [
'googlecolors',
'metrostyle',
'ubuntu',
'tango',
'tangoaluminium',
'grayscale'
]
});
Changelog:
2018-11-13
- Show hex as title.
This awesome jQuery plugin is developed by pesasa. For more Advanced Usages, please check the demo page or visit the official website.











