Reorder HTML List Using Drag And Drop - jQuery DragNDrop
| File Size: | 5.88 KB |
|---|---|
| Views Total: | 4087 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

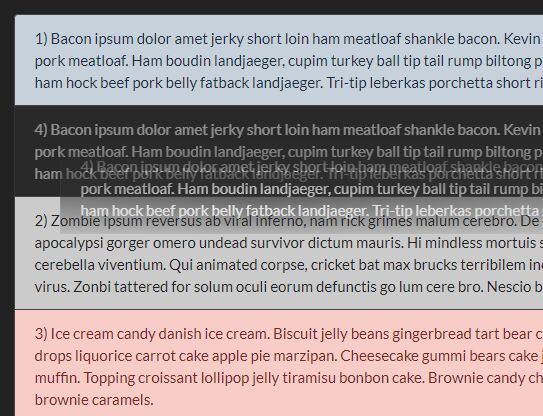
DragNDrop is a jQuery plugin which allows you to reorder an HTML ordered (or unordered) list using drag and drop. Without the need of jQuery UI.
The plugin also provides a callback function which returns the dropped list items for further use.
How to use it:
1. Download and place the JavaScript jquery.dragndrop.js after jQuery library (slim build).
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.dragndrop.js"></script>
2. Just call the function on your HTML list and the plugin will do the rest.
<ul class="demo"> <li> List Item 1 </li> <li> List Item 2 </li> <li> List Item 3 </li> ... </ul> <ol class="demo"> <li> List Item 1 </li> <li> List Item 2 </li> <li> List Item 3 </li> ... </ol>
$(function(){
$('.demo').dragndrop();
});
3. Get the list item you just dropped.
$(function(){
$('.demo').dragndrop({
onDrop: function( element, droppedElement ) {
console.log( 'element dropped: ' );
console.log( droppedElement );
}
});
});
4. Determine whether to load default styles. Defaults to true.
$(function(){
$('.demo').dragndrop({
loadStyles: true
});
});
5. Specify the elements that should be draggable.
$(function(){
$('.demo').dragndrop({
dragElemSelector: '> *',
});
});
6. Reset the position.
$('.demo').dragndrop('reset');
7. Disable/re-init the drag and drop functionality.
$('.demo').dragndrop('unload');
$('.demo').dragndrop('reload');
Changelog:
2024-08-03
- Add ability to set draggable element selector
2021-11-09
- Fixed Drag & Drop on mobile
This awesome jQuery plugin is developed by nobleclem. For more Advanced Usages, please check the demo page or visit the official website.











