Easy Interactive Visual Tour Plugin For jQuery - myTour
| File Size: | 92.8 KB |
|---|---|
| Views Total: | 3269 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

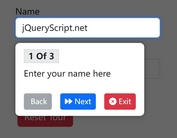
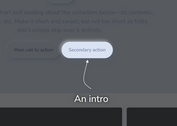
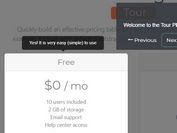
mytour is a simple jQuery plugin used to create an interactive visual tour for your website to let your visitors learn about new features and functions.
How to use it:
1. Load the jQuery myTour plugin's stylesheet into the head section.
<link rel="stylesheet" href="jquery.mytour.css">
2. Place the necessary jQuery library and the jQuery myTour plugin's script anywhere on your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.mytour.1.0.6.min.js"></script>
3. Create steps for your website tour. Use the data-id attribute to specify the target element and the data-position to specify the position for each step.
<div style="display: none;">
<ul id="my-tour-steps">
<li data-id=".step-0" data-position="none">
<h1>jQuery mytour plugin demo</h1>
<p>Content goes here</p>
</li>
<li data-id=".step-1" data-position="right">
<h1>Step 1</h1>
<p>Content 1</p>
</li>
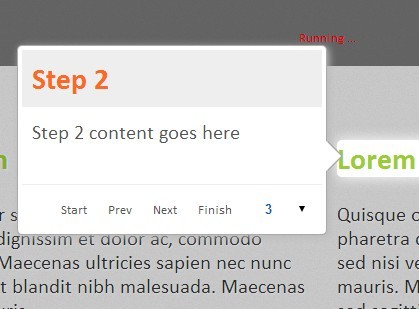
<li data-id=".step-2" data-position="left">
<h1>Step 2</h1>
<p>Content 2</p>
</li>
<li data-id=".step-3" data-position="top">
<h1>Step 3</h1>
<p>Content 3</p>
</li>
</ul>
</div>
5. Optionally, you can create a link to trigger the visual tour.
<a href="#" id="tour">Start it now!</a>
6. Initialize the visual tour plugin.
$('#tour').mytour();
7. Full options
// indicate which step will start tour
start: 0,
// Button text
buttons: {
// next step.
next: 'Next',
// previous step.
prev: 'Prev',
// backward to the first set step.
start: 'Start',
// stop presentation.
finish: 'Finish',
// show/ hide the dropdown menu with the steps
menu: true
},
// (true/ false) if true, start the tour automaticaly
autoPlay: false,
// time elipsed before goes to the next step
// (if null, then don't goes)
timer: 5000,
// which objects will contain the steps that will be displayed for the user.
steps: '#my-tour-steps',
// which tag is used to hold the step content
stepHolder: 'li',
// callback method, called when my-tour is started
onStart: null,
// callback method, called when my-tour is played for the 1st time
onShow: null,
// callback method, called always before play any step
beforePlay: null,
// callback method, called always after has played any step
afterPlay: null,
// callback method, called when my-tour is finished
onFinish: null,
// (true/false) if set TRUE, log on console each step
debug: false
Change log:
2015-04-02
- update to v1.0.7
This awesome jQuery plugin is developed by rogeriotaques. For more Advanced Usages, please check the demo page or visit the official website.