jQuery Plugin To Add Quick Notes On Your Web Page - QuickNote
| File Size: | 16.2 KB |
|---|---|
| Views Total: | 1835 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

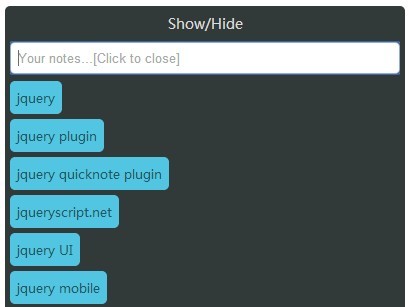
QuickNote is a lightweight jQuery plugin which allows the visitors to add quick notes in a sliding panel that is sticky at the bottom of your web page. Clicking on the title bar to show/hide the quick note panel.
How to use it:
1. Place the jQuery QuickNote Plugin's stylesheet in the header of your web page.
<link href="jquery.quicknote.css" rel="stylesheet">
2. Place the jQuery library and the JQuery QuickNote Plugin's script at the bottom of your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.quicknote.js"></script>
3. Create an empty container element in the document body.
<div id="qn"> <!-- QUICK NOTES HERE --> </div>
4. Call the function on the container element and set the theme and position options for the QuickNote plugin.
$(function(){
$('#qn').quicknote({
theme: 'dark', // dark or light
pos: 'right', // right or left
storage: true, // enable Html5 web storage
});
});
Change log:
2014-09-28
- Update jquery.quicknote.js
2014-09-27
- Update jquery.quicknote.js
2014-09-24
- Update maxlength on input to 500 chars
2014-09-23
- Added Html5 localStorage support
This awesome jQuery plugin is developed by pantuts. For more Advanced Usages, please check the demo page or visit the official website.