Annotating Images With Custom Markers - jQuery KBmapMarkers
| File Size: | 1.44 MB |
|---|---|
| Views Total: | 5913 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

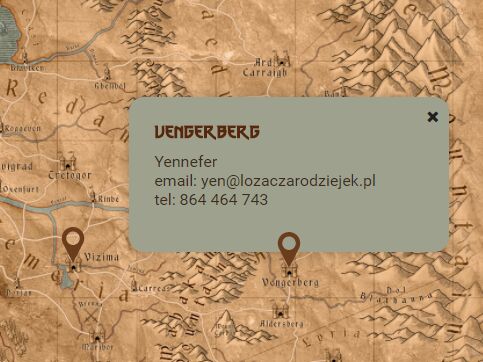
KBmapMarkers is a jQuery plugin which can be used to dynamically annotate images with custom markers (icons).
When the user clicks the marker, a popup window opens that displays the more details about the annotation. Similar to the Google Maps' infowindow.
Fully responsive and easy to implement.
How to use it:
1. Import jQuery library and the jQuery KBmapMarkers plugin's files into the document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<link href="css/KBmapmarkers.css" rel="stylesheet">
<script src="js/KBmapmarkers.js"></script>
2. Import the KBmapmarkersCords.js library to display the current coordinate on mouse move (OPTIONAL).
<script src="js/KBmapmarkersCords.js"></script>
3. Create a container in which you want to place the image and markers.
<section class="KBmap" id="KBtestmap"> </section>
4. Create your own markers and information in a JSON object as these:
var myData =
{
"mapMarker1": {
"cordX": "54.25",
"cordY": "18.59",
"icon": "map-marker.svg",
"modal": {
"title": "Info 1",
"content": "<p>More Description Here</p>"
}
},
"mapMarker2": {
"cordX": "32.15",
"cordY": "53.34",
"icon": "map-marker.svg",
"modal": {
"title": "Info 2",
"content": "<p>More Description Here</p>"
}
},
"mapMarker3": {
"cordX": "49.93",
"cordY": "53.93",
"icon": "map-marker.svg",
"modal": {
"title": "Info 3",
"content": "<p>More Description Here</p>"
}
},
...
};
5. Insert an image into the container you just created.
createKBmap('KBtestmap', 'mapa.jpg');
6. Import JSON data you just defined.
KBtestmap.importJSON(myData);
7. Show all markers on the image.
KBtestmap.showAllMapMarkers();
This awesome jQuery plugin is developed by mrkariox. For more Advanced Usages, please check the demo page or visit the official website.