Mark Photo With Stylable Square Overlay - ImgBox
| File Size: | 16.1 KB |
|---|---|
| Views Total: | 2505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ImgBox is a jQuery image marker plugin that lets you draw a stylable square marker on your photo using HTML data attributes.
How to use it:
1. Import jQuery library along with the jQuery ImgBox plugin into the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.imgbox.min.js"></script>
2. Add a marker to your image using the following data attributes.
- data-x: x coordinate
- data-y: y coordinate
- data-w: width
- data-h: height
- data-x2: second x coordinate
- data-y2: second y coordinate
<img id="example"
data-x="525"
data-y="50"
data-w="300"
data-h="350"
src="image.jpg">
3. Call the function to draw a default mark overlay on the image.
$('#example').imgbox();
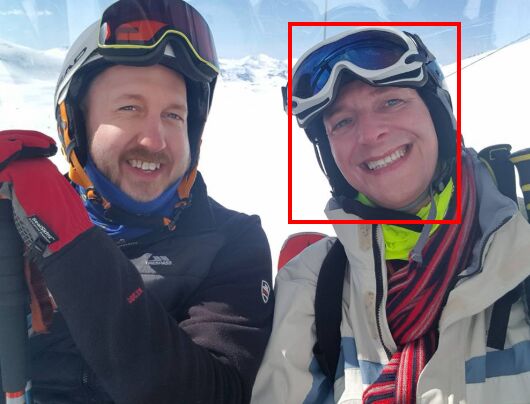
4. Style the mark overlay using your own CSS.
$('#example').imgbox({
markStyle:{
'border': '3px solid red'
// more styles here
}
});
5. More configuration options with default values.
$('#example').imgbox({
// extra messages
debug : false,
// nice name, for debugging
name : '',
// Space separated classes
markClass : '',
// Addition features
// edit - edit coordinate box
command : '',
// Call back to save box co-ordinates
saveBox : callbackSaveBox,
// Mainly internal use
// Interval (ms) to update when image has not arrived yet
retryInterval : 1000
});
Changelog:
2020-05-06
- v1.2.4: Updated
2019-12-19
- v1.2.1: Updated
2019-01-09
- v1.2.0: added mark rules
2018-09-28
- v1.1.1
2018-07-25
- Add wrap_if_invalid, clean up
This awesome jQuery plugin is developed by davidnewcomb. For more Advanced Usages, please check the demo page or visit the official website.