Color Wheel Style HSV/HEX Color Picker Plugin With jQuery
| File Size: | 36.9 KB |
|---|---|
| Views Total: | 2738 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

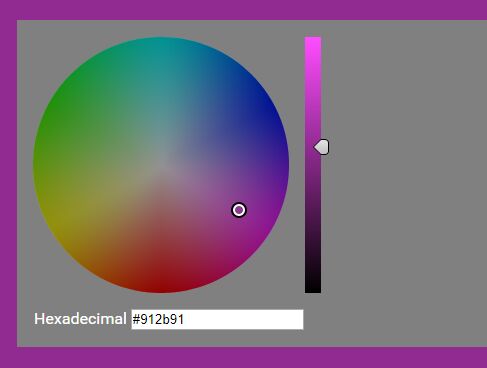
A jQuery based, color wheel style HSV color picker component that makes it easier to select colors using mouse drag and mouse wheel. Degrades gracefully.
The plugin also provides a method that converts HSV colors to HEX.
How to use it:
1. Include the necessary jQuery and jQuery mousewheel plugin from CDN.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.13/jquery.mousewheel.min.js"></script>
2. Include the plugin's main JavaScript jquery.colorpicker.js after jQuery.
<script src="jquery.colorpicker.js"></script>
3. Create a basic color picker on the webpage.
<div id="colorpicker"> replaced content </div>
const myPicker = new jQuery.ColorPicker('#colorpicker', {
// options here
});
4. Set the initial color in hex.
const myPicker = new jQuery.ColorPicker('#colorpicker', {
color: '#3d668a'
});
5. The plugin provides a callback function which will be fired on color change.
const myPicker = new jQuery.ColorPicker('#colorpicker', {
change: function(hex) {
// do something
}
});
6. Convert the HSV color to HEX.
// Returns current hexadecimal color
myPicker.hex();
// Sets ColorPicker to specified hexadecimal color
myPicker.hex('#ffffff');
This awesome jQuery plugin is developed by rennat. For more Advanced Usages, please check the demo page or visit the official website.











