Facebook Style Image Cropping Plugin For jQuery - Drag'n'crop
| File Size: | 148 KB |
|---|---|
| Views Total: | 34993 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

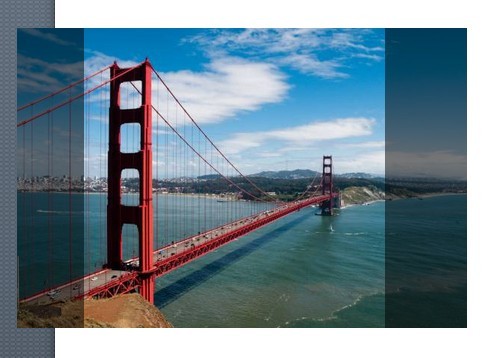
Drag'n'crop is a lightweight and easy-to-use jQuery & jQuery UI plugin which allows you to drag and crop a large image to fit the preferred position. Just as you see on Facebook cover photo.
Basic Usage:
1. Include jQuery Drag'n'crop's dependencies in the html documents.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <script src="imagesloaded.js"></script>
2. Include the jQuery Drag'n'crop's CSS and javascript files in the html document.
<link href="jquery.drag-n-crop.css" rel="stylesheet" type="text/css"> <script src="jquery.drag-n-crop.js"></script>
3. Call the plugin on the image you want to crop.
<script type="text/javascript">
$('img').dragncrop();
</script>
4. Available options.
<script type="text/javascript">
$('#demo1').dragncrop({
// Initial position
position: {},
centered: false,
// Simple overflow:
overflow: false,
// Overflaid overflow
overlay: false,
// Drag instruction
instruction: false,
instructionText: 'Drag to crop',
instructionHideOnHover: true,});
</script>
This awesome jQuery plugin is developed by lukaszfiszer. For more Advanced Usages, please check the demo page or visit the official website.











