Minimalist Folder Structure Plugin For jQuery - Filetree
| File Size: | 8.39 KB |
|---|---|
| Views Total: | 8696 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

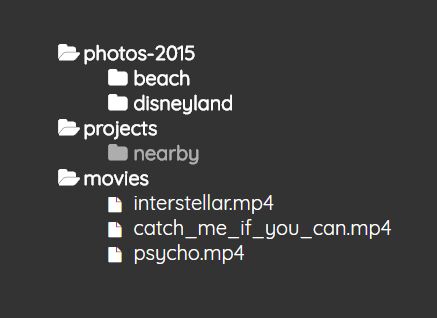
Filetree is a really small, cross-browser jQuery plugin that allows to visualize your hierarchical data in a folder structure with collapsible folders and files, similar to the file explorer in Windows.
How to use it:
1. Load the required stylesheet filetree.css in the header that will provide the default styles for the folder structure.
<link href="css/filetree.css" rel="stylesheet">
2. Add your own hierarchical data (folders and files) into nested HTML lists as these:
<div class="filetree">
<ul class="main-tree">
<li class="tree-title">photos-2015</li>
<ul class="tree">
<li class="tree-title">beach</li>
<li class="tree-item">0-2015-01-01.jpg</li>
<li class="tree-item">1-2015-01-02.jpg</li>
<li class="tree-item">2-2015-01-03.jpg</li>
</ul>
<ul class="tree">
<li class="tree-title">disneyland</li>
<li class="tree-item">3-2015-02-01.jpg</li>
<li class="tree-item">7-2015-02-02.jpg</li>
<li class="tree-item">8-2015-02-03.jpg</li>
<ul class="tree">
<li class="tree-title">birthday party</li>
<li class="tree-item">4-2015-02-01.jpg</li>
<li class="tree-item">5-2015-02-01.jpg</li>
<li class="tree-item">6-2015-02-01.jpg</li>
</ul>
</ul>
</ul>
<!-- End of Tree 1 -->
<!-- Tree 2 -->
<ul class="main-tree">
<li class="tree-title">projects</li>
<ul class="tree">
<li class="tree-title">nearby</li>
<ul class="tree">
<li class="tree-title">css</li>
<li class="tree-item">animations.js</li>
<li class="tree-item">google-maps.js</li>
<li class="tree-item">main.js</li>
<li class="tree-item">mobile.js</li>
</ul>
<ul class="tree">
<li class="tree-title">js</li>
<li class="tree-item">google-maps.js</li>
<li class="tree-item">main.js</li>
</ul>
<ul class="tree">
<li class="tree-title">resources</li>
<li class="tree-item">favicon.ico</li>
</ul>
<li class="tree-item">index.html</li>
<li class="tree-item">README.md</li>
</ul>
</ul>
<!-- End of Tree 2 -->
<!-- Tree 3 -->
<ul class="main-tree">
<li class="tree-title">movies</li>
<li class="tree-item">interstellar.mp4</li>
<li class="tree-item">catch_me_if_you_can.mp4</li>
<li class="tree-item">psycho.mp4</li>
</ul>
<!-- End of Tree 3 -->
</div>
3. Load jQuery library and the JavaScript file filetree.js at the end of the document. That's it.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/filetree.js"></script>
Change log:
2017-05-15
- bugfix
This awesome jQuery plugin is developed by Margato. For more Advanced Usages, please check the demo page or visit the official website.











