jQuery Plugin For Folding Tree Structures - file-explore.js
| File Size: | 4.51 KB |
|---|---|
| Views Total: | 20223 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

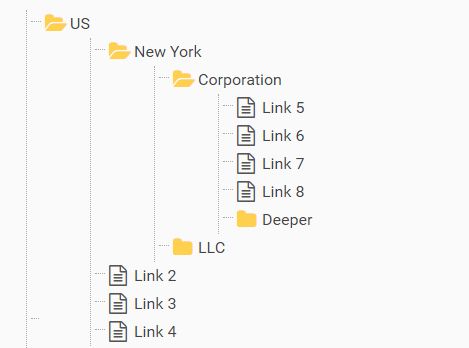
file-explore.js is a minimal jQuery folder tree/file explorer plugin used to convert nested unordered lists into a hierarchical tree that is both expandable and collapsible.
How to use it:
1. Add the jQuery file-explore plugin's files to the webpage which has jQuery library loaded.
<link href="css/file-explore.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/file-explore.js"></script>
2. By default, the plugin uses Font Awesome iconic font for the folder/file icons.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Add your own hierarchical data into the html unordered lists as these:
<ul class="file-tree">
<li><a href="#">US</a>
<ul>
<li><a href="#">New York</a>
<ul>
<li><a href="#">Corporation</a>
<ul>
<li> <a href="#link5">Link 5</a> </li>
<li> <a href="#link6">Link 6</a> </li>
<li> <a href="#link7">Link 7</a> </li>
<li> <a href="#link8">Link 8</a> </li>
<li> <a href="#">Deeper</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul>
</li>
</ul>
</li>
<li><a href="#">LLC</a>
<ul>
<li> <a href="#link5">Link 5</a> </li>
<li> <a href="#link6">Link 6</a> </li>
<li> <a href="#link7">Link 7</a> </li>
<li> <a href="#link8">Link 8</a> </li>
<li> <a href="#">Deeper</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#link2">Link 2</a> </li>
<li><a href="#link3">Link 3</a> </li>
<li><a href="#link4">Link 4</a> </li>
</ul>
</li>
<li><a href="#">Canada</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul>
</li>
</ul>
4. Initialize the plugin by calling the function on the top html list.
$(document).ready(function() {
$(".file-tree").filetree();
});
5. Set the animation speed in milliseconds.
$(document).ready(function() {
$(".file-tree").filetree({
animationSpeed: 'fast'
});
});
6. Collapse all the nodes on page load.
$(document).ready(function() {
$(".file-tree").filetree({
collapsed: true,
});
});
This awesome jQuery plugin is developed by GraphicDesignElite. For more Advanced Usages, please check the demo page or visit the official website.











