Lightweight Interactive Pagination Plugin With jQuery - jqPagination
| File Size: | 31.7 KB |
|---|---|
| Views Total: | 2123 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

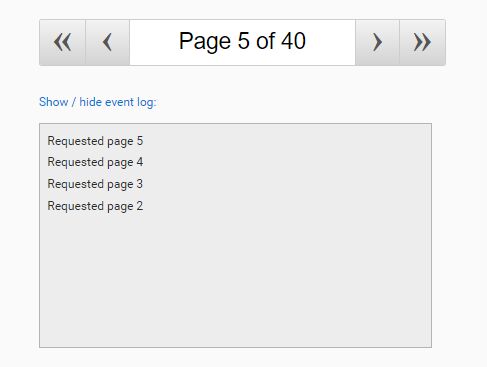
Just another jQuery plugin for rendering an interactive pagination component where the users are able to select the page number in an input field.
How to use it:
1. Load the core CSS file jqpagination.css in the header to style the pagination component.
<link href="jqpagination.css" rel="stylesheet">
2. The required HTML structure for the pagination component.
<div class="pagination"> <a href="#" class="first" data-action="first">«</a> <a href="#" class="previous" data-action="previous">‹</a> <input type="text" readonly /> <a href="#" class="next" data-action="next">›</a> <a href="#" class="last" data-action="last">»</a> </div>
3. Load jQuery library and the jQuery jqPagination plugin's JavaScript file jqpagination.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.jqpagination.js"></script>
4. Call the function on document ready to render a default pagination component.
$('.pagination').jqPagination();
5. Plugin's default settings and callbacks.
$('.pagination').jqPagination({
// current page
current_page : 1,
// link string
link_string : '',
// max page
max_page : null,
// page string
page_string : 'Page {current_page} of {max_page}',
// when request a new page
paged : function () {}
});
This awesome jQuery plugin is developed by beneverard. For more Advanced Usages, please check the demo page or visit the official website.











