Easy jQuery Pagination Plugin For Large Amounts Of Data - anypaginator
| File Size: | 52.8 KB |
|---|---|
| Views Total: | 4241 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

anypaginator is a lightweight jQuery pagination plugin that can be used to navigate through large amounts of data without having to load the entire page.
This plugin is simple to set up and easy to use. It supports handling almost all data types like tables, HTML lists, and even remote JSON data.
Released under the AGPL v3 license.
How to use it:
1. Include the main script anyPaginator.js after loading the latest jQuery library.
<link href="/path/to/anyPaginator.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/anyPaginator.js"></script>
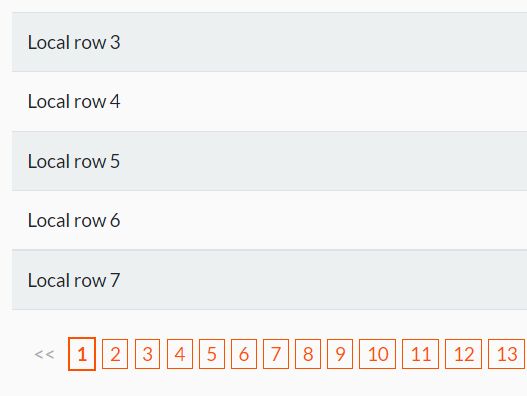
2. Use the anypaginator plugin to handle large amounts of data in a static HTML table.
<table id="mytable">
<tbody>
</tbody>
<tfoot>
<tr><td id="myfoot"></td></tr>
</tfoot>
</table>
function refreshTable(pager,num)
{
if (!pager)
return;
let page_no = 1;
let tbody = $("#mytable > tbody");
if (tbody.length)
tbody.empty();
for (let i=1; i<=num; i++) {
// Display only items on current page
if (!((i-1) % pager.options.rowsPerPage))
++page_no;
if (page_no-1 == pager.currentPage) {
tbody.append($("<tr><td>Local row "+i+"</td></tr>"));
}
}
} // refreshTable
function populatePager(pager,num)
{
if (!pager)
return;
let page_no = 1;
for (let i=1; i<=num; i++) {
// Add a page number each rowsPerPage rows
if (!((i-1) % pager.options.rowsPerPage)) {
pager.anyPaginator("add");
++page_no;
}
}
} // populatePager
// Initialize paginator in tfoot
let num = 200;
let pager = $("#myfoot").anyPaginator({
mode: 0, // 0: buttons, 1: item range, 2: page number
onClick: function() { refreshTable(pager,num); },
rowsPerPage: 5,
});
// Display table contents
refreshTable(pager,num);
// Add page numbers
populatePager(pager,num);
3. Apply your own CSS styles to the pagination links.
.any-paginator-container {
margin-top: 10px;
background: white;
font: 12px Verdana, sans-serif;
}
.any-paginator-btn {
margin-right: 1px;
white-space: nowrap;
display: inline-block;
min-width: 20px;
text-align: center;
border-radius:3px;
color: #fc5200;
cursor: pointer;
}
.any-paginator-num {
border: 1px solid #fc5200;
}
.any-paginator-ellipsis {
border: 1px solid white;
color: #888;
cursor: default;
}
.any-paginator-inactive {
color: #aaa;
}
.any-paginator-compact {
margin-right: 1px;
white-space: nowrap;
display: inline-block;
min-width: 20px;
text-align: center;
color: #333;
}
.any-paginator-goto {
white-space: nowrap;
display: inline-block;
}
#anyPaginator_goto_inp {
min-width: 22px;
max-width: 22px;
min-height: unset;
margin-right: 3px;
padding: 1px;
padding-top: 0px;
padding-bottom: 0px;
white-space: nowrap;
display: inline-block;
text-align: center;
font: 12px Verdana, sans-serif;
}
#anyPaginator_goto_inp:focus {
outline: none;
}
#anyPaginator_goto_btn {
padding: 2px;
white-space: nowrap;
display: inline-block;
cursor: pointer;
}
#anyPaginator_goto_btn:hover {
padding: 1px;
border: 1px solid #ddd;
}
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Currently supported by
Vivaldi, Opera, Chrome, Edge and Firefox */
}
4. This example shows how to handle remote data.
<table id="mytable">
<tbody>
</tbody>
<tfoot>
<tr><td id="myfoot"></td></tr>
</tfoot>
</table>
let dataSource = "/path/to/remote/data/";
function refreshTable(pager,num)
{
if (!pager)
return;
let from = pager.options.rowsPerPage *(pager.currentPage - 1);
let to = from + pager.options.rowsPerPage - 1;
let db_url = dataSource + "remote_select.php?from="+from+"&to="+to;
$.getJSON(db_url)
.done( function(data,textStatus,jqXHR) {
if (textStatus == "success") {
let tbody = $("#mytable > tbody");
if (tbody.length)
tbody.empty();
// Display all items received
for (const i in data)
tbody.append($("<tr><td>"+data[i]+"</td></tr>"));
populatePager(pager,num,pager.currentPage);
}
else
if (textStatus == "error")
console.log("Error: "+jqXHR.status+": "+jqXHR.statusText);
})
.fail(function(jqXHR,textStatus,error) {
console.error("Server error (select):"+jqXHR.responseText);
});
} // refreshTable
function populatePager(pager,num,page)
{
if (!pager)
return;
pager.reset();
let page_no = 1;
for (let i=1; i<=num; i++) {
// Add a page number each rowsPerPage rows
if (!((i-1) % pager.options.rowsPerPage)) {
pager.anyPaginator("add");
++page_no;
}
}
pager.showPage(page);
} // populatePager
// Create remote table
let num = 70; // Number of rows
let db_url = dataSource + "remote_create.php?num="+num;
$.getJSON(db_url)
.done( function(data,textStatus,jqXHR) {
// Initialize paginator in tfoot
let pager = $("#myfoot").anyPaginator({
mode: 0,
onClick: function() { refreshTable(pager,num); },
rowsPerPage: 5,
prevText: "<",
nextText: ">",
});
// Display table contents
refreshTable(pager,num);
// Add page numbers
populatePager(pager,num);
})
.fail(function(jqXHR,textStatus,error) {
console.error("Server error (create):"+jqXHR.responseText);
});
5. All default options.
let pager = $("#myfoot").anyPaginator({
// 0: buttons, 1: item range, 2: page number
mode: 0,
// If true, hide the paginator if there is only one page
hideIfOne: true,
// Number of items per page
itemsPerPage: 20,
// Text in front of page number for mode == 1
pageText: "Page",
// Text in front of item range for mode == 2
itemText: "Item",
// Text on the "go" button
gotoText: "Go",
// Text on the "previous" button, ignored if prevIcon is not null
prevText: "«",
// Text on the "next" button, ignored if nextIcon is not null
nextText: "»",
// Text on the "first" button, ignored if firstIcon is not null
firstText: "|<",
// Text on the "last" button, ignored if lastIcon is not null
lastText: ">|",
// Icon on the "go" button instead of gotoText
gotoIcon: null,
// Icon on the "previous" button instead of prevText
prevIcon: null,
// Icon on the "next" button instead of nextText
nextIcon: null,
// Icon on the "first" button instead of firstText
firstIcon: null,
// Icon on the "last" button instead of lastText
lastIcon: null,
// Whether to hide the "goto page" button/input field
hideGoto: false,
// Whether to hide the "previous" button
hidePrev: false,
// Whether to hide the "next" button
hideNext: false,
// Whether to hide the "first" button. Should be "true" if splitLeft == 1
hideFirst: true,
// Whether to hide the "last" button. Should be "true" if splitRight == 1
hideLast: true,
// Number of split buttons to the left
splitLeft: 3,
// Number of split buttons in the middle
splitMiddle: 3,
// Number of split buttons to the right
splitRight: 3,
});
6. API methods.
// reset the plugin
pager.reset({
// options
});
// get the number of pages
pager.numPages();
// get the current page
pager.currentPage();
// get the number of items
pager.numItems();
// set the number of items
pager.numItems(10);
// increase/decrease number of items by 1
pager.addItem();
pager.removeItem();
// get the current options & values
pager.option();
pager.option(optionName);
// update options
pager.option({
// options
});
// refresh
pager.refresh();
// increase/decrease number of pages by 1
pager.addPage();
pager.removePage();
// show page x
pager.showPage(x);
Changelog:
v1.1.0 (2023-04-05)
- Enable setting of non-truthy values in setters, such as zero and false; Fix some bugs.
- Make the jQuery element of the pager remember attributes from the pager, to allow for more flexible use.
- Other minor bugfixes and "cosmetic" changes.
2023-04-05
- Minor CSS change.
2022-02-08
- Added a few missing semicolons to make the minifier happy.
2022-02-05
- Further (minor) CSS improvements.
2022-02-04
- Override css height of goto input field.
2022-01-27
- Split the any-paginator-compact CSS class into two separate classes.
2022-01-26
- Bugfix: Added class any-paginator-goto-btn.
- Added a "baseId" in order to make it possible to have several paginators simultaneously.
2022-01-21
- JS & CSS update
2022-01-18
- Minor improvements.
2022-01-14
- Bugfix
- CSS tweaks
- API updated
2022-01-13
- Bugfix
This awesome jQuery plugin is developed by arnemorken. For more Advanced Usages, please check the demo page or visit the official website.











