Advanced Alert Popup Plugin With Sound Effects - jQuery Pexxalert
| File Size: | 1.22 MB |
|---|---|
| Views Total: | 2049 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Pexxalert is a robust and customizable jQuery notification plugin to help create alert/confirm/prompt/progress/incoming call notification popups on websites and web applications.
This is a more advanced alert notification solution than our previous plugins on creating an alert notification with JavaScript. It comes with 5 pre-built templates to fit all your notification needs and can play sound effects when the notification is triggered.
How to use it:
1. To get started, load the Pexxalert plugin's files in the document.
<link rel="stylesheet"href="/path/to/pexxalert.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/pexxalert.min.js"></script>
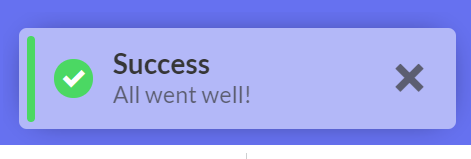
2. Create an alert notification that will auto dismiss after a timeout just like a toast.

// initialize
const alert = new pexxalert('alert',{
// global options here
});
// display the alert notification
alert.display({
// "success" or "error"
type: 'success',
message: 'Alert Message',
call_back: function(){
// do something
}
});
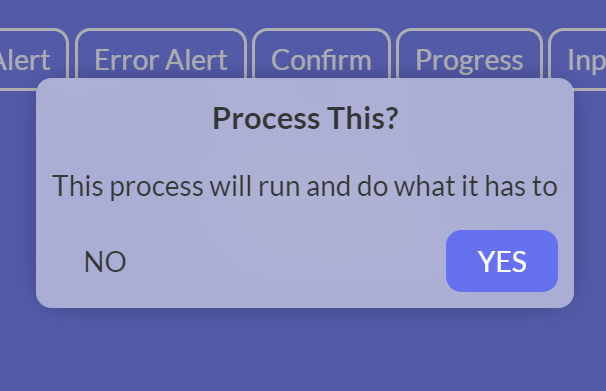
3. Create a confirmation dialog.

// initialize
const confirm = new pexxalert('confirm',{
// global options here
});
// display
confirm.display({
title: 'Confirm Title',
message: 'Confirm Message',
accept_label: 'Process',
reject_label: 'Cancel',
fragment: true, // allow URL fragmenting for template
call_back: function(choice){
// manage choice
if (choice == 'yes') return console.log('Yes'); console.log('No');
}
});
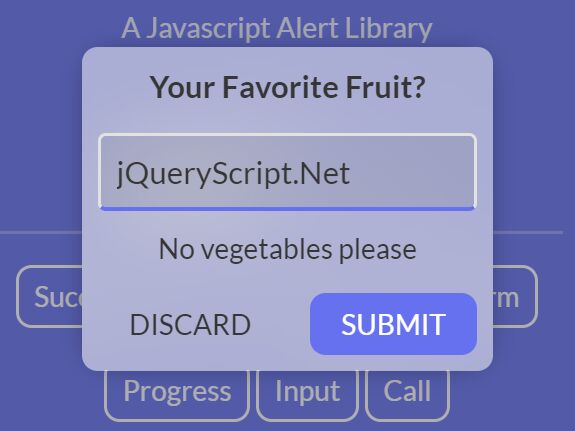
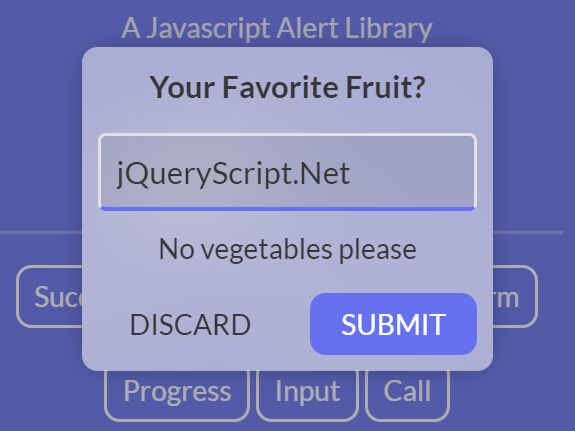
4. Create a prompt dialog.

// initialize
const input = new pexxalert('input',{
// global options here
});
// display
input.display({
title: 'Prompt Title',
message: 'Prompt Message',
placeholder: 'Placeholder Text',
type: 'text', // input type
process_label: 'Submit',
discard_label: 'Discard',
fragment: true, // allow URL fragmenting for template
call_back : function(input,choice,element){
// do something
$(element).hide(); $(element).siblings().show();
console.log(input);
}
});
5. Create a progress indicator popup.

// initialize
const progress = new pexxalert('progress',{
// global options here
});
// display
progress.display({
title: 'Progress Indicator Title',
call_back: function(progress,element,box){
// do something
$(progress).css({ 'width' : '30%' })
}
});
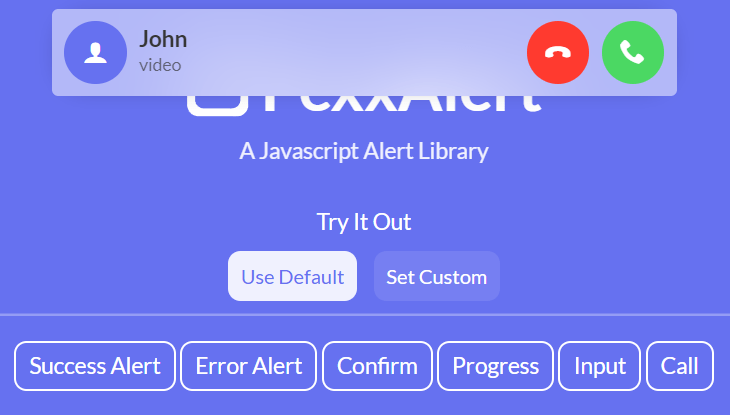
6. Create an iOS style non-intrusive incoming phone call notification.

// initialize
const call = new pexxalert('call',{
// global options here
});
// display
call.display({
routing_id: 22, // webRTC id
name: 'John',
username: 'johnnyboy',
avatar: '',
type: 'video', // or audio
call_back : function(action,routing_id,username,type){
// callback
if (action == 'yes') { console.log('answered') }
else { console.log('rejected') }
}
});
7. All default global options.
const alert = new pexxalert('alert',{
stack: false,
stack_position: 'top', // "top" or "bottom"
anchor: 'body',
theme: true,
theme_type: 'snow', // "snow" or "darcula"
theme_backgrounds: {
snow: {
solid: '#FFFFFF',
alpha: 'rgba(255,255,255,0.5)',
color: '#363636'
},
darcula: {
solid: '#363636',
alpha: 'rgba(54,54,61,0.5)',
color: '#FFFFFF'
}
},
accent: '#6671F0',
blur: true,
static_background: '#6671F0',
static_color: '#FFFFFF',
static_alpha: 'rgba(102,113,240,0.5)',
responsive: true,
responsiveness_threshold: 800,
auto_close: true,
auto_close_speed: 2500,
landscape: false,
force_padding: 0
});
Changelog:
v2.0.0 (2022-11-29)
- ES5 compatible syntax.
- Removal of sound effects for optimization.
This awesome jQuery plugin is developed by paadevelopments. For more Advanced Usages, please check the demo page or visit the official website.











