Generic Pagination Component In jQuery - px-pagination.js
| File Size: | 5.1 KB |
|---|---|
| Views Total: | 4125 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

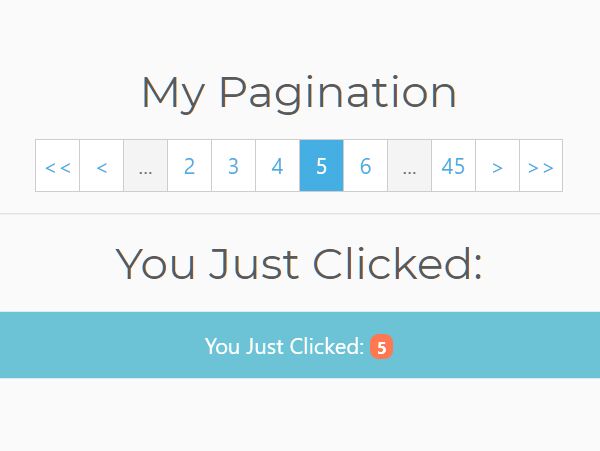
px-pagination.js is a small, easy, jQuery based generic pagination component to generate flexible, customizable pagination controls for large amounts of related contents within the document.
How to use it:
1. Load the core stylesheet in the head section of the document.
<link href="px-pagination.css" rel="stylesheet" />
2. Create a container to hold the pagination links.
<div class="myPages"></div>
3. Load jQuery JavaScript library and the px-pagination.js script right before the closing body tag.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/px-pagination.js"></script>
4. Generate a default pagination control inside the container element you just created.
$(function(){
$(".myPages").pxpaginate({
// options here
});
});
5. Set the active page index on page load. Default: 1.
$(".myPages").pxpaginate({
currentpage: 3
});
6. Set the total number of pages. Default: 10.
$(".myPages").pxpaginate({
totalPageCount: 5
});
7. Set the maximum number of page buttons. Default: 5.
$(".myPages").pxpaginate({
maxBtnCount: 3
});
8. Set the alignment of the pagination control. Possible values: 'left' (default), 'center', and 'right'.
$(".myPages").pxpaginate({
align: 'center'
});
9. Determine whether to show next/prev and first/last buttons. Default: true.
$(".myPages").pxpaginate({
nextPrevBtnShow: true,
firstLastBtnShow: true
});
10. Customize the next/prev and first/last buttons.
$(".myPages").pxpaginate({
prevPageName: '<',
nextPageName: '>',
lastPageName: '<<',
firstPageName: '>>'
});
11. Execute a callback function when you click a pagination link.
$(".myPages").pxpaginate({
callback: function(pagenumber){
console.log(pagenumber);
}
});
This awesome jQuery plugin is developed by PiriAykut. For more Advanced Usages, please check the demo page or visit the official website.











