Simple Dynamic Page Builder With jQuery - ak-FillFromJSON
| File Size: | 7.2 KB |
|---|---|
| Views Total: | 1697 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ak-FillFromJSON is a simple, lightweight page builder to dynamically render data in any HTML elements using JS/JSON data.
See Also:
How to use it:
1. Insert the main JavaScript file akFillFromJSON.min.js after jQuery library and we're ready to go.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/akFillFromJSON.min.js"></script>
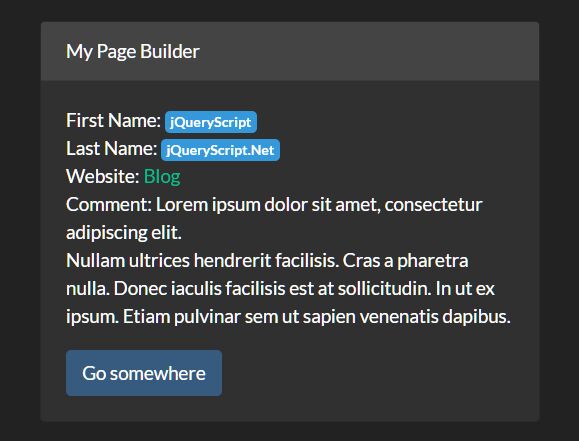
2. Build the HTML template for your page.
<div id="myPage">
<div class="firstNameDiv">First Name: <span class="firstNameVal"></span></div>
<div class="lastNameDiv">Last Name: <span class="lastNameVal"></span></div>
</div>
<div class="arrayDemoDiv">
<ul class="arrayDemo-holder">
<li class="arrayDemo-item">
<strong class="demoTitleVal"></strong>
<span class="demoDescriptionDiv"> -
<span class="demoDescriptionVal"></span>
</span>
</li>
</ul>
</div>
3. Populate the keyVal elements with the data you define in the JavaScript/JSON.
$("#myPage").akFillFromJSON({
firstName: "jQuery",
lastName: "Script"
});
$("body").akFillFromJSON({
"arrayDemo": [{
"demoTitle": "Title 1",
"demoDescription": "Description 1"
},{
"demoTitle": "Title 2",
"demoDescription": "Description 2"
},{
"demoTitle": "Title 3",
"demoDescription": "Description 3"
}]
});
4. Convert & format data using the following CSS classes:
- .camelCase: convert a string a camel case variable
- .pascalCase: convert a string a pascal case variable
- .alphaNumify: convert a string to alphanumeric characters only
- .slugify: convert a string to a slug
- .toHTML: convert a string to html (replaces line breaks with <br>)
- .toText: converts HTML to text only
<span class="commentVal toHTML"></span>
$("#myPage").akFillFromJSON({
comment: "Lorem ipsum dolor sit amet, consectetur adipiscing elit.\nNullam ultrices hendrerit facilisis. Cras a pharetra nulla. Donec iaculis facilisis est at sollicitudin. In ut ex ipsum. Etiam pulvinar sem ut sapien venenatis dapibus."
});
5. Additional Shortcuts for complex data:
- .keyVal-link: Define a link path using the
data-pathattribute - .keyVal-social: Define a URL using the
data-baseattribute - .keyVal-class: Assign a value to class attribute
- .keyVal-email: Assign
mailtoto href attribute - .keyVal-tel: Assign
tel:[value]to href attribute - .keyVal-width: Assign a width attribute as a percentage.
- .keyVal-inpV: Assign a value to value attribute
- .keyVal-inpN: Assign a value to name attribute
- .keyVal-attr: adds
data-[key]="[value]"attribute
<div class="websiteDiv">
Website:
<a href="#" class="websiteVal-link" data-path="https://www.jqueryscript.net/">
<span class="websiteVal"></span>
</a>
</div>
This awesome jQuery plugin is developed by akwebapps. For more Advanced Usages, please check the demo page or visit the official website.