Prompt Your User With 6 Types Of Inline Notification Message
| File Size: | 8.45 KB |
|---|---|
| Views Total: | 990 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

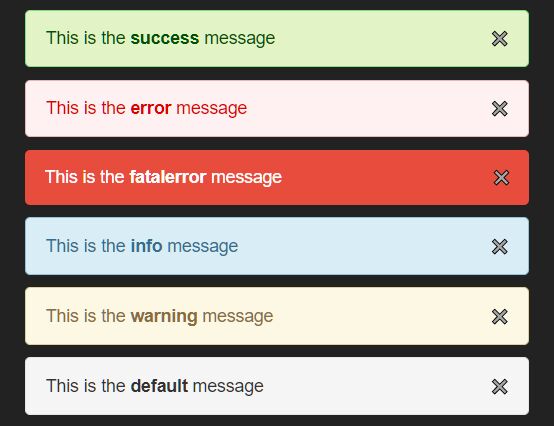
A tiny and CSS-less jQuery notification plugin that provides 6 types Of inline message boxes for your visitors and users.
With this plugin, you can create and display inline notification messages anywhere on the webpage, to send alerts and reminders to end users.
How to use it:
1. Load the inline-message-box.js script after loading jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/inline-message-box.min.js"></script>
2. Create a container to hold the inline message box.
<div class="example"></div>
3. Generate an inline message box inside the container and specify the notification type you prefer:
- default
- success
- error
- fatalerror
- warning
- info
$(".example").BitCompiler().showInlineMessageBox(
{
messageBoxType: "success",
message: "This is a <b>success</b> message"
}
);
4. Determine whether or not to show the close button inside the message box. Default: true.
$(".example").BitCompiler().showInlineMessageBox(
{
messageBoxType: "success",
message: "This is a <b>success</b> message",
closeButton: false
}
);
5. Hide all activated message boxes.
$.BitCompiler().hideInlineMessageBox(true);
This awesome jQuery plugin is developed by bitcompiler. For more Advanced Usages, please check the demo page or visit the official website.











