Chatbot-like Conversational UI With jQuery - Flow Chat
| File Size: | 17.9 KB |
|---|---|
| Views Total: | 15879 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

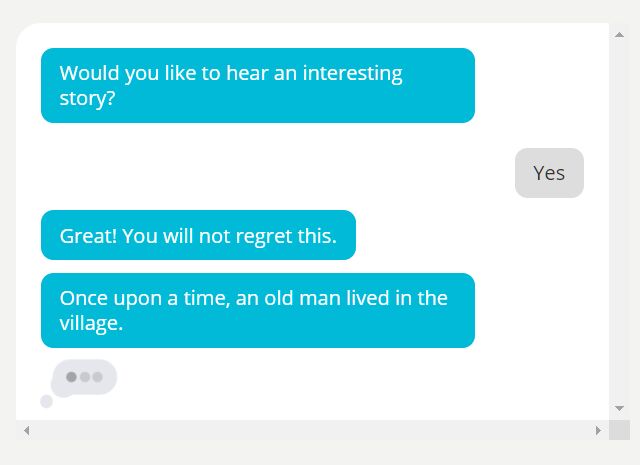
Flow Chat is a jQuery based chat conversation framework to create a chatbox-like interactive conversation chat interface for FAQ, storytelling, live support, etc.
How to use it:
1. Load the stylesheet flowchat.css in the header, and the JavaScript file flowchat.js after the latest jQuery library.
<link rel="stylesheet" href="/path/to/src/flowchat.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/flowchat.js"></script>
2. Create a placeholder for the conversation chat.
<div id="flowchat"></div>
3. Prepare your JSON data to be rendered as a conversation.
// data.json
[
{
"id":1,
"text":"Hey",
"messageType":"Question",
"imageUrl":"",
"nextMessageId":"",
"option1":"Hi",
"option1_nextMessageId":2,
"option2":"",
"option2_nextMessageId":"",
"option3":"",
"option3_nextMessageId":"",
"option4":"",
"option4_nextMessageId":"",
"option5":"",
"option5_nextMessageId":"",
"option6":"",
"option6_nextMessageId":""
},
{
"id":2,
"text":"Would you like to hear an interesting story?",
"messageType":"Question",
"imageUrl":"",
"nextMessageId":"",
"option1":"Yes",
"option1_nextMessageId":4,
"option2":"No",
"option2_nextMessageId":3,
"option3":"",
"option3_nextMessageId":"",
"option4":"",
"option4_nextMessageId":"",
"option5":"",
"option5_nextMessageId":"",
"option6":"",
"option6_nextMessageId":""
},
{
"id":3,
"text":"No? That's too bad. Would you like to reconsider?",
"messageType":"Question",
"imageUrl":"",
"nextMessageId":"",
"option1":"Yes, ok. This story better be good.",
"option1_nextMessageId":4,
"option2":"",
"option2_nextMessageId":"",
"option3":"",
"option3_nextMessageId":"",
"option4":"",
"option4_nextMessageId":"",
"option5":"",
"option5_nextMessageId":"",
"option6":"",
"option6_nextMessageId":""
},
// ...
]
4. Initialize the plugin to create a basic conversation chat.
$.getJSON( "data.json", function( dataJSON ) {
$('#flowchat').flowchat({
dataJSON: dataJSON
});
});
5. By default the plugin will automatically start the conversation chat on page. To stat it manually, follow this step.
$.getJSON( "data.json", function( dataJSON ) {
$('#flowchat').flowchat({
dataJSON: dataJSON,
startButtonId: '#startButton',
autoStart: false
});
});
5. Determine the time to wait before starting the conversation chat. Default: 1500.
$.getJSON( "data.json", function( dataJSON ) {
$('#flowchat').flowchat({
dataJSON: dataJSON,
delay: 500
});
});
6. Set which message id the conversation chat starts from. Default: 1.
$.getJSON( "data.json", function( dataJSON ) {
$('#flowchat').flowchat({
dataJSON: dataJSON,
startMessageId: 2
});
});
Changelog:
2021-04-10
- Added image support
This awesome jQuery plugin is developed by karanmhatre1. For more Advanced Usages, please check the demo page or visit the official website.