Filter A Group Of Elements With Fade/Slide Animations - jqSearch
| File Size: | 3.63 KB |
|---|---|
| Views Total: | 943 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Do you need to filter a group of elements on your page? Maybe you have a long list and you want to only show the list items that match the character you typed in a search field.
In this blog post, I'm going to introduce you to a fresh new jQuery plugin that can help with just that! It's called "jqSearch" and it's really easy to use. Keep reading for more information.
How to use it:
1. To get started, include the main JavaScript jquery-search.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-search.js"></script>
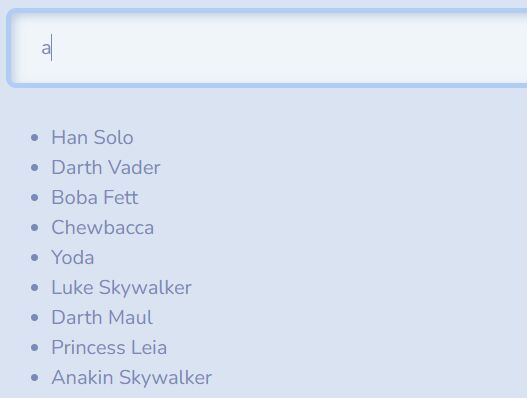
2. Create a search field to filter through your data.
<input type="text" id="search" placeholder="Type To Search" />
3. Call the function on the target element to be filtered.
<ul id="items-to-search"> <li>Han Solo</li> <li>Darth Vader</li> <li>Boba Fett</li> <li>R2-D2</li> <li>Chewbacca</li> <li>Yoda</li> <li>Luke Skywalker</li> <li>Darth Maul</li> <li>Stormtrooper</li> <li>Princess Leia</li> <li>Ben Kenobi</li> <li>Anakin Skywalker</li> </ul>
$('#items-to-search li').jqSearch({
searchInput: '#search',
searchTarget: 'text',
});
4. Not only HTML list, the plugin supports any inline or block elements.
<div id="items-to-search"> <p>Han Solo</p> <p>Darth Vader</p> <p>Boba Fett</p> <p>R2-D2</p> <p>Chewbacca</p> <p>Yoda</p> <p>Luke Skywalker</p> <p>Darth Maul</p> <p>Stormtrooper</p> <p>Princess Leia</p> <p>Ben Kenobi</p> <p>Anakin Skywalker</p> </div>
$('#items-to-search p').jqSearch({
searchInput: '#search',
searchTarget: 'text',
});
5. You can also filter through the data based on the value you defined in the data attributes:
<div id="items-to-search">
<div data-search-data="Han Solo">
<div class="well well-sm">Han Solo</div>
</div>
<div data-search-data="Darth Vader">
<div class="well well-sm">Darth Vader</div>
</div>
<div data-search-data="Boba Fett">
<div class="well well-sm">Boba Fett</div>
</div>
</div>
$('#items-to-search > div').jqSearch({
searchInput: '#search',
searchTarget: 'data'
});
6. Determine which animation you want to apply to the elements when filtering. Either 'fade' (default) or 'slide'.
$('#items-to-search li').jqSearch({
searchInput: '#search',
searchTarget: 'text',
animation: 'slide'
});
This awesome jQuery plugin is developed by WebFikirleri. For more Advanced Usages, please check the demo page or visit the official website.