Filter Anything With jQuery - easyfilter
| File Size: | 28.6 KB |
|---|---|
| Views Total: | 3694 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

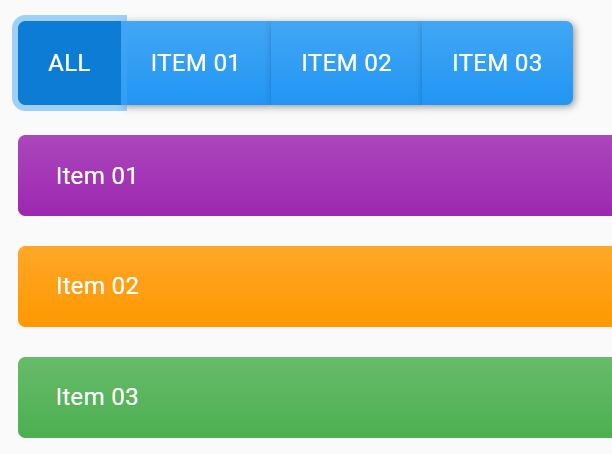
easyfilter is a lightweight jQuery filter plugin that provides an easy way to filter any HTML content with fade or slide animations.
How to use it:
1. Include the jQuery EasyFilter plugin's script after you load the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.easyFilter.js"></script>
2. Group your element to be filterable using the data-easyfilter attribute and then insert them together with the filter controls into a filter wrapper element as follows:
<div id="easy-filter-wrap"> <!-- Filter Controls --> <button type="button "data-easyfilter="*"> All </button> <button type="button "data-easyfilter="item01"> Item 01 </button> <button type="button "data-easyfilter="item02"> Item 02 </button> <button type="button "data-easyfilter="item03"> Item 03 </button> <!-- Filterable Elements Here --> <div data-easyitem="item01"> Item 01 </div> <div data-easyitem="item02"> Item 02 </div> <div data-easyitem="item03"> Item 03 </div> </div>
3. Not only buttons, you can use any elements (like checkboxes, radio buttons) as filter controls:
<label data-easyfilter="*"> <input type="radio" name="options" id="option1" checked> All </label> <label data-easyfilter="item01"> <input type="radio" name="options" id="option2"> Item 01 </label> <label data-easyfilter="item02"> <input type="radio" name="options" id="option3"> Item 02 </label> <label data-easyfilter="item03"> <input type="radio" name="options" id="option3"> Item 03 </label>
4. Enable the plugin by calling the function easyFilter on the parent container. That's it.
$(function(){
$('#easy-filter-wrap').easyFilter();
});
5. Customize the animation when filtering elements.
$('#easy-filter-wrap').easyFilter({
// or 'fade'
animation: 'slide',
// duration of the animation
duration: 400
});
6. Determine which filter control should be activated on page load. Default: '*' (all).
$('#easy-filter-wrap').easyFilter({
firstFilter: 'item02'
});
Changelog:
2023-02-22
- Multiple filter feature implemented
This awesome jQuery plugin is developed by RafaelSilva-RFS. For more Advanced Usages, please check the demo page or visit the official website.











