Lightweight jQuery Plugin For JSON Beautifier and Viewer - jjsonviewer
| File Size: | 159 KB |
|---|---|
| Views Total: | 22026 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

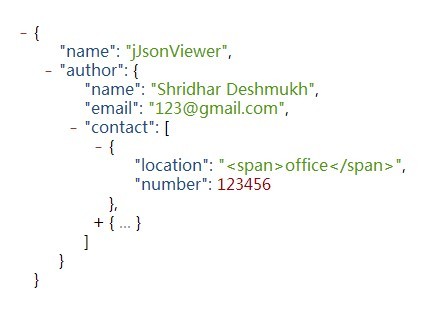
JSON is a lightweight and popular data-interchange format used widely in a large number of web/mobile apps. Today I'd like to introduce a simple jQuery plugin which converts the JSON data into a collapsible hierarchical tree view to visualize your JSON data in a pretty way.
How to use it:
1. Load the jjsonviewer.css in the header for basic styles.
<link rel="stylesheet" href="css/jjsonviewer.css">
2. Create an empty container element to output the JSON tree view.
<div id="jjson" class="jjson"></div>
3. Prepare your JSON data.
var jjson = '{
"name": "jJsonViewer","author": {
"name": "Shridhar Deshmukh",
"email": "[email protected]",
"contact":
[{
"location": "<span>office</span>",
"number": 123456
},
{
"location": "home", "number": 987654
}]
}
}';
4. Call the plugin to format the JSON data and to display them in colors.
$("#jjson").jJsonViewer(jjson);
5. Available options.
$("#jjson").jJsonViewer(jjson,{expanded: true});
Change log:
2015-11-20
- Handle json parse exception
2015-04-11
- Ability to provide default options to collapse the tree be default.
This awesome jQuery plugin is developed by Shridhad. For more Advanced Usages, please check the demo page or visit the official website.