Lightweight jQuery Timeline Plugin - jqtimeline
| File Size: | 89.5KB |
|---|---|
| Views Total: | 23118 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

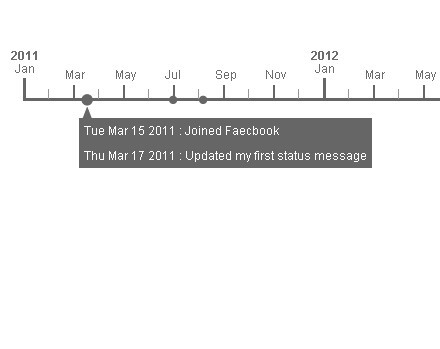
jqtimeline is a simple, lightweight and easy-to-use jQuery plugin that allows you to create horizontal or vertical timeline for displaying a list of events in chronological order as a line.
How to use it:
1. Include the latest jQuery Library and jqtimeline in the head section
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jqtimeline.js"></script>
2. Include the jqtimeline CSS to style your timeline
<link rel="stylesheet" type="text/css" href="css/jquery.jqtimeline.css" />
3. Markup
<div id="myTimeline"></div>
4. Initialize your timeline
<script type="text/javascript">
var ev = [{
id : 1,
name : "Joined Faecbook",
on : new Date(2011,2,15)
},{
id : 11,
name : "Updated my first status message",
on : new Date(2011,2,17)
},{
id : 2,
name : "Joined Twitter",
on : new Date(2011,5,30)
},{
id : 9,
name : "Created a new blogger account",
on : new Date(2011,7,5)
},{
id : 3,
name : "Trip to Australia",
on : new Date(2012,5,5)
},{
id : 4,
name : "Trip to New Zealand",
on : new Date(2012,5,30)
},{
id : 5,
name : "Awesome new year",
on : new Date(2013,0,1)
},{
id : 6,
name : "Will go to Moon",
on : new Date(2013,6,10)
},{
id : 7,
name : "Will go to Mars",
on : new Date(2014,6,10)
},{
id : 8,
name : "No idea about this date",
on : new Date(2015,6,10)
}]
var tl = $('#myTimeline').jqtimeline({
events : ev,
numYears:4,
startYear:2011,
click:function(e,event){
alert(event.name);
}
});
</script>
This awesome jQuery plugin is developed by ozeetee. For more Advanced Usages, please check the demo page or visit the official website.