Protect Email Addresses Using HTML Data Attributes - jEmailGenerator
| File Size: | 5.03 KB |
|---|---|
| Views Total: | 1745 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

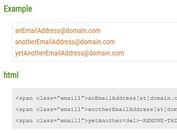
jEmailGenerator is a jQuery plugin that generates email addresses from HTML5 data attribute to prevent crawlers and spambots.
Alternative plugins:
- jQuery Plugin To Mask Email Addresses On Your Website - Mail Mask
- jQuery Plugin To Protect Email Addresses From Spambots - MailTo
- jQuery Plugin To Hide Email From Spam Bots - Canvas Mail
- Simple Email Address Protector Plugin With jQuery - hideMyEmail
How to use it:
1. Put the JavaScript file jEmailGenerator.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jEmailGenerator.js"></script>
2. Specify the email username, host name and domain name in the data attribute as these:
<a href="" data-eName="test" data-eHost="jQueryScript" data-eDomain="net" class="demo"> Email </a>
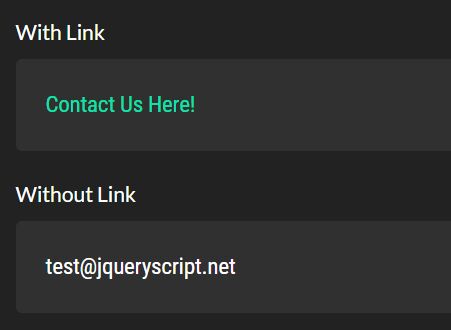
3. The JavaScript to generate an Email link with custom link text.
$( '.example' ).jEmailGenerator({
text: 'Contact Us Here!'
});
4. To generate an email address without link.
<div data-eName="test"
data-eHost="jQueryScript"
data-eDomain="net"
class="demo">
</div>
$( '.example' ).jEmailGenerator();
5. To generate an email address with a redirect instead of a link.
<a href="" data-eName="test" data-eHost="jQueryScript" data-eDomain="net" class="demo"> Email </a>
$j( '.example' ).jEmailGenerator({
text: 'Redirect without changing link',
redirect: true
});
This awesome jQuery plugin is developed by jayc313. For more Advanced Usages, please check the demo page or visit the official website.