RGB Color Slider Plugin For jQuery - JB Slider
| File Size: | 3.81 KB |
|---|---|
| Views Total: | 1236 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

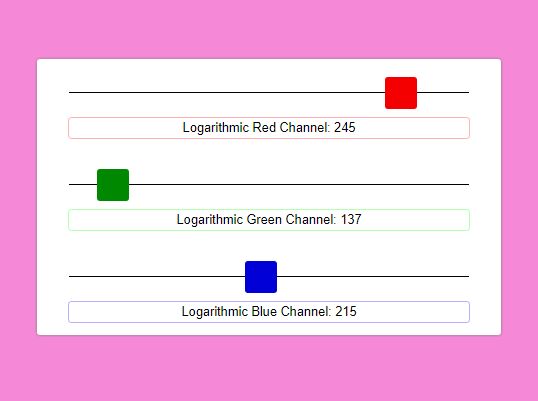
JB Slider is a jQuery based RGB color slider which enables the users to change the logarithmic Red/Green/Black channel values by dragging the slider handlers.
How to use it:
1. Include the jQuery JB Slider's JavaScript and CSS files on the page.
<link rel="stylesheet" href="style.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src='JBSlider.js'></script>
2. Create the html for the RGB color sliders.
<div id="wrapper">
<div id="slider-wrapper">
<div id="slider-red-container"></div>
<div id="info-red">Logarithmic Red Channel</div>
<div id="slider-green-container"></div>
<div id="info-green">Logarithmic Green Channel</div>
<div id="slider-blue-container"></div>
<div id="info-blue">Logarithmic Blue Channel</div>
</div>
</div>
3. The example JavaScript to activate the color sliders and automatically apply the selected color to the parent container.
var slider_options = function(class_color) {
var slider_opts = {
id : 'slider-'+class_color+'-container',
color : ''+class_color+'',
background_content : '<div class="line"></div>',
handle_content : '<div class="slider"></div>',
callback : slider_changed
};
return slider_opts;
}
var slider_changed = function(value) {
console.log(value);
}
var color = {
red : 'red',
green : 'green',
blue : 'blue'
};
var slider_red = new JBSlider(slider_options(color.red));
var slider_green = new JBSlider(slider_options(color.green));
var slider_blue = new JBSlider(slider_options(color.blue));
This awesome jQuery plugin is developed by jsb7131. For more Advanced Usages, please check the demo page or visit the official website.











