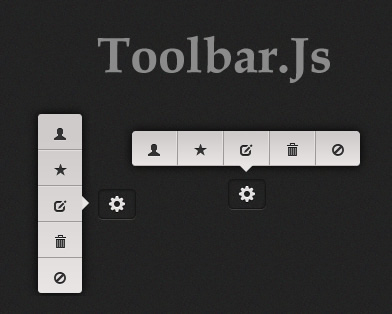
Responsive and Customizable Toolbar Plugin - jQuery Toolbar
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 4935 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jQuery Toolbar is a jQuery plugin that make it easy to create stylish toolbars with icons for your websites or applications. The toolbar is easily customisable using the popular twitter bootstrap framework and features straightforward implementation with simple options.
How to use it:
1. Include jQuery and jQuery.Toolbar.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="jquery.toolbar.js"></script>
2. Inlcude necessary CSS files
<link href="../jquery.toolbars.css" rel="stylesheet" /> <link href="../bootstrap.icons.css" rel="stylesheet">
3. Markup html structure.
<div id="normal-button" class="settings-button"> <img src="img/icon-cog-small.png" /> </div> <div id="toolbar-options hidden"> <a href="#"><i class="fa fa-plane"></i></a> <a href="#"><i class="fa fa-car"></i></a> <a href="#"><i class="fa fa-bicycle"></i></a> </div>
4. Call the plugin.
$('#normal-button').toolbar({
content: '#toolbar-options'
});
5. Full plugin options.
$('#element').toolbar({
// The ID of the element containing the icons HTML.
content: '#myContent',
// 'top', 'bottom', 'left' or 'right
position: 'top',
// hide when anywhere outside the toolbar is clicked
hideOnClick: false,
// z-index property
zIndex: 120,
// show on hover
hover: false,
// Choose the style of the toolbar.
// Default, primary, danger, warning, info
// success, light, dark
style: 'default',
// Choose the animation of the toolbar.
// standard, flyin, glow, flip, bounce
animation: 'standard',
// adjust the position of where the toolbar appears
adjustment: 10
});
Change log:
2015-05-18
- v1.0.1
This awesome jQuery plugin is developed by paulkinzett. For more Advanced Usages, please check the demo page or visit the official website.