Simple Configurable jQuery Pagination Plugin - asPaginator
| File Size: | 240 KB |
|---|---|
| Views Total: | 3779 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

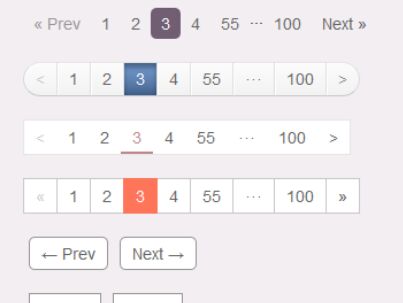
asPaginator is a simple, customizable, ES5/ES6 jQuery pagination plugin that generates a list of clickable links to navigate across pages.
How to use it:
1. Build.
npm install jquery-asPaginator --save
2. Or include the asPaginator plugin's files on the webpage where the jQuery plugin is loaded properly.
<link rel="stylesheet" href="asPaginator.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="jquery-asPaginator.js"></script>
3. Create a DIV element that will be served as the container for the pagination component.
<div id="paginator"></div>
4. The JavaScript to generate a default pagination component inside the DIV element.
// AsPaginator(element, totalItems, options)
$("#paginator").asPaginator(100, {
// options here
});
5. All default options and callbacks.
$("#paginator").asPaginator(100, {
namespace: 'asPaginator',
currentPage: 1,
itemsPerPage: 10,
visibleNum: 5,
resizeThrottle: 250,
disabledClass: 'asPaginator_disable',
activeClass: 'asPaginator_active',
tpl() {
return '<ul>{{first}}{{prev}}{{lists}}{{next}}{{last}}</ul>';
},
skin: null,
components: {
first: true,
prev: true,
next: true,
last: true,
lists: true
},
// callback function
onInit: null,
onReady: null,
onChange: null // function(page) {}
});
6. API methods.
// enable the plugin
$("#paginator").asPaginator('enable');
// disable the plugin
$("#paginator").asPaginator('disable');
// destroy the plugin
$("#paginator").asPaginator('destroy');
7. Events.
$("#paginator").on('asPaginator::ready', function (e) {
// when the instance is ready for API use.
});
$("#paginator").on('asPaginator::init', function (e) {
// when the instance is setup for the first time.
});
$("#paginator").on('asPaginator::enable', function (e) {
// when the enable instance method has been called.
});
$("#paginator").on('asPaginator::disable', function (e) {
// when the disable instance method has been called.
});
$("#paginator").on('asPaginator::destroy', function (e) {
// when an instance is destroyed.
});
Change log:
2017-09-12
- v0.3.3
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.











