Stack Overflow Like jQuery Voting Widget - Upvote
| File Size: | 119 KB |
|---|---|
| Views Total: | 5273 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

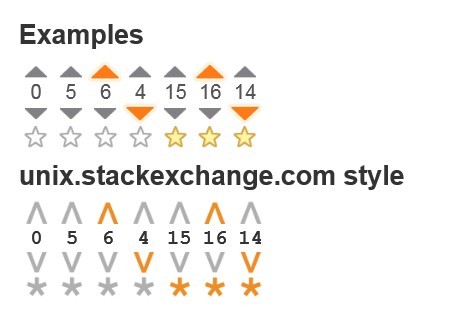
Upvote is a lightweight and fast JavaScript plugin that allows you to create a Stack Exchange style rating/voting system on your website, similar to the Stack Overflow.
Works both with jQuery and Vanilla JavaScript.
You might also like:
- Flexible Star Rating System with jQuery - jRating
- jQuery Plugin For 5 Stars Rate Widget - Flexible Stars
Basic Usage (jQuery Version):
1. Include the latest jQuery library and jQuery Upvote plugin on the website
<script src="jquery.min.js"></script> <script src="dist/jquery.upvote.js"></script>
2. Include jQuery Upvote CSS to style the plugin
<link rel="stylesheet" href="dist/jquery.upvote.css">
3. Create a container for the voting widget.
<div id="topic" class="upvote">
<a class="upvote"></a>
<span class="count">0</span>
<a class="downvote"></a>
<a class="star"></a>
</div>
4. Call the plugin on the top container and specify the current vote count.
$('#topic').upvote({
count: 5
});
5. Enable/disable the upvote, downvote, and rate modes.
$('#topic').upvote({
count: 5,
upvoted: true,
downvoted: false,
starred: true
});
6. Available API methods.
// upvote
$('#topic').upvote('upvote');
// downvote
$('#topic').upvote('downvote');
// rate
$('#topic').upvote('star');
// gets the current vote count
$('#topic').upvote('count');
// gets the current states
$('#topic').upvote('upvoted');
$('#topic').upvote('downvoted');
$('#topic').upvote('starred');
Changelog:
2018-12-12
- Added vanilla JS version: upvote.vanilla.js
2018-12-05
- CSS updated
v1.1.1 (2016-08-04)
- Updated depricated function.
v1.1 (2014-02-10)
- renamed .upvoted .downvoted .starred to .upvote-on .downvote-on .star-on
v1.0.2 (2013-08-31)
- handle negative count properly during initialization
This awesome jQuery plugin is developed by janosgyerik. For more Advanced Usages, please check the demo page or visit the official website.