Tiny Vertical Timeline Plugin with jQuery and jQuery UI
| File Size: | 21.2 KB |
|---|---|
| Views Total: | 18101 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An ultra-light and simple-to-use jQuery plugin that generates a dynamic vertical timeline from an array of events stored in a data object.
How to use it:
1. Include jQuery and jQuery UI in your Html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
2. Create an empty div element which will serve as a container for your timeline widget.
<div id="element"></div>
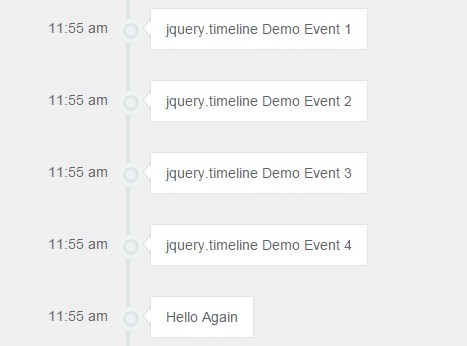
3. Prepare an array of event data, call the timeline() method, and the timeline is rendered within the DIV element you just created.
$("#element").timeline({
data: [{
time: new Date(),
color: '#555',
css: 'success',
content: 'Hello Timeline'
}]
});
4. Add an timeline event using add method.
$("#element").timeline("add",[{
time: new Date(),
css: 'success',
content: 'Hello Again'}]
);
5. Destroy the timeline.
$("#element").timeline("destroy");
This awesome jQuery plugin is developed by yehiasalam. For more Advanced Usages, please check the demo page or visit the official website.